NextJS 프로젝트 배포하기 ( with. Github Acion, 가비아 )
💡 본 포스팅은 NextJs 프로젝트를 배포 과정을 소개하는게 아니라, 배포 과정에서 겪은 에러들을 소개하고 해결 방법들을 기록하기 위한 글입니다. 배포 방법을 찾으시는 분은 뒤로가기 버튼을 눌러주세요.
에러 환경
기존에 Vercel 을 활용하여 배포 했던 프로젝트를 Github pages 로 배포 플랫폼을 변경하는 과정에서 발생
이전에 진행했던 사이드 프로젝트를 Vercel을 사용하여 배포하고 가비아에서 구매한 도매인을 연결했었다.
한달 반쯤 지났을까 아래와 같은 경고 메시지를 받았다.

아무래도 각 페이지에 작게는 10여개 많게는 수백개의 이미지를 랜더링 하다보니 image source의 갯수 제한을 초과했던 모양이다.
한동안 채용과제를 진행하느라, 아무런 조치를 못했었는데 5차례 경고 메시지가 온 후 배포가 중단되어 버렸다. 게다가 사용량이 프로젝트별로 카운트 되는 것이 아니라 계정단위로 카운트 되는 건지 이제 계정에서 배포를 하려고 하니 Pro 버전으로 업그레이드를 요구하는 바람에 새로운 방법을 찾아야만 했다. ( 배포가 중단되고 나니 서류 합격률이 현저히 떨어져서 시급하게 해결해야만 했다. )
이전에 깃허브 페이지로 배포했을 때는 이런 문제가 없었기에 후다닥 깃허브 페이지로 배포하고자 했으나... 너무 안일안 생각이었다.
깃허브 페이지를 활용하여 NextJS 프로젝트를 배포하는 방법은 구글에 수 많은 자료가 있으니 패스하고 내가 겪었던 에러들 위주로 기록하려고 한다.
첫번째 에러. Github Action을 사용하여 NextJS 프로젝트 build 과정에서 발생한 에러 ( Static HTML Export )


프로젝트를 빌드하는 과정에서 Static HTML export with Next.js 단계에서 에러가 발생하였다.
에러 발생 원인. Static HTML Export
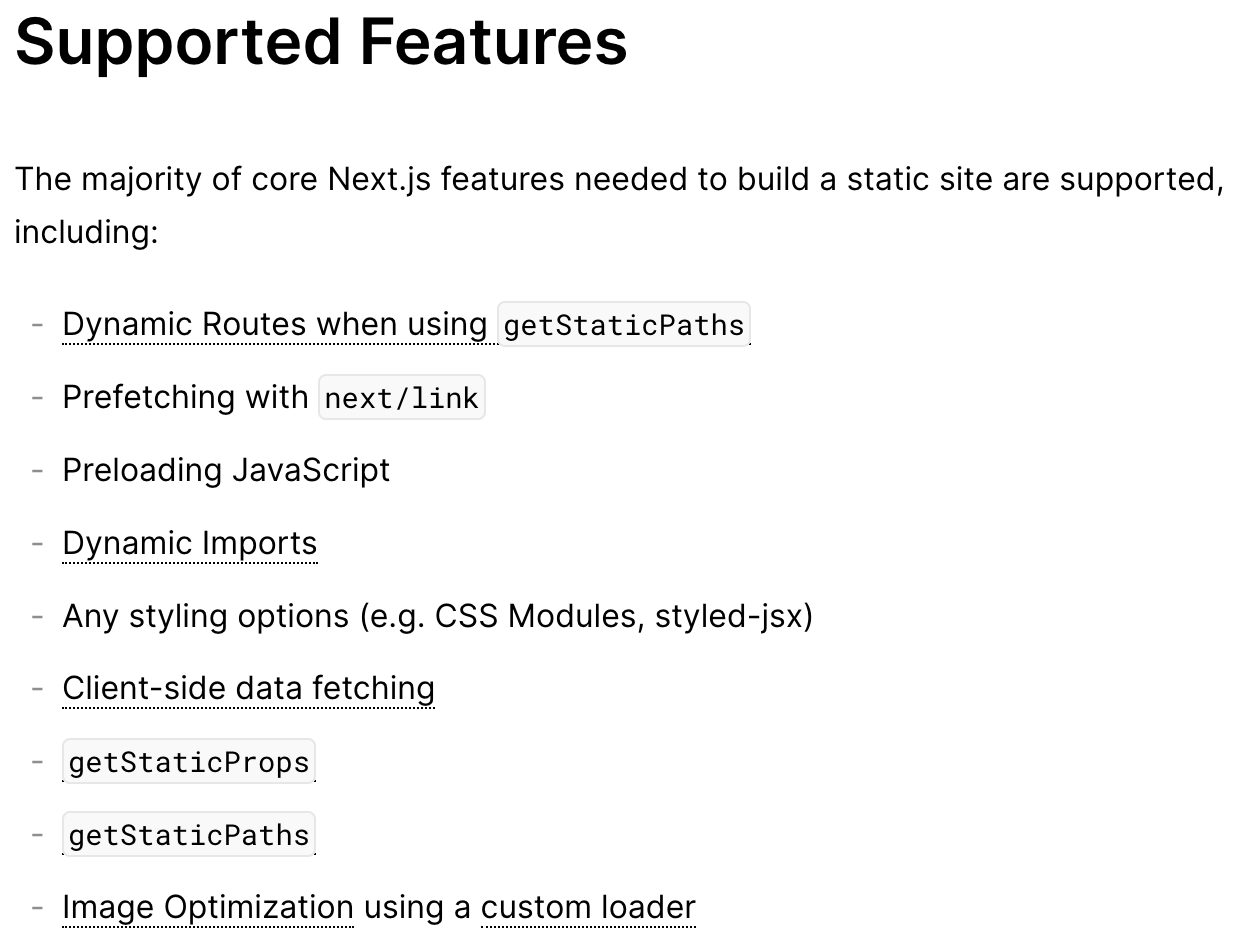
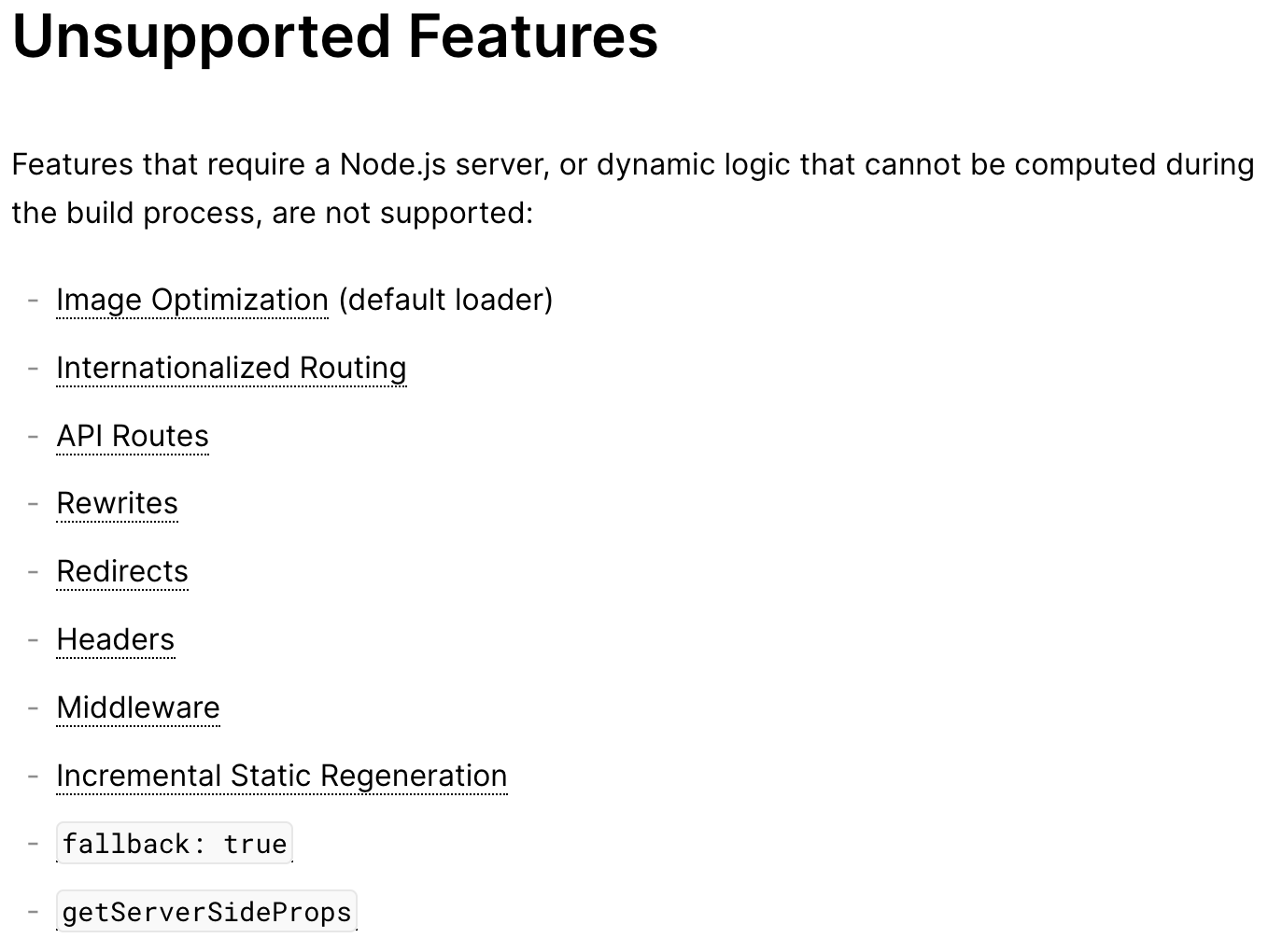
공식문서에서 Static HTML export 에 대해서 찾아보면 아래와 같이 기능들이 나뉘어져 있다.


next export 를 활용하여 Next.js application을 static HTML로 export 하는데, 이는 Node.js 서버가 없어도 독립적으로 실행가능하다. 서버를 요구하는 제공되지 않는 기능을 필요로 하지 않는다면 next export 를 단독으로 사용하는 것을 추천한다.
즉, Node.js 서버가 있어야만 getServerSideProps 를 사용할 수 있는데 이 프로젝트는 서버단 코드가 존재하지 않음에도 getServersideProps 를 활용하여 코드가 작성했기에 발생한 에러였다.
개선방법
기존 getServerSideProps 코드
export const getServerSideProps: GetServerSideProps = wrapper.getServerSideProps(() => async (context) => {
const param = context.query.clips;
const queryClient = new QueryClient();
await queryClient.prefetchQuery([QUERY_KEYS.GETDATA_BYID], () => getContentById(param as string));
await queryClient.prefetchQuery([QUERY_KEYS.GET_UPNEXT], () => getUpNext(param as string));
return {
props: { dehydratedState: dehydrate(queryClient), param },
};
});✅ getSaticProps 와 getStaticPaths 코드
...
export const getStaticProps: GetStaticProps = async (context) => {
const param = context.params?.clips;
const queryClient = new QueryClient();
await queryClient.prefetchQuery([QUERY_KEYS.GETDATA_BYID], () => getContentById(param as string));
await queryClient.prefetchQuery([QUERY_KEYS.GET_UPNEXT], () => getUpNext(param as string));
return {
props: { dehydratedState: dehydrate(queryClient) },
};
};
export const getStaticPaths: GetStaticPaths = async () => {
return {
paths: [],
fallback: 'blocking',
};
};
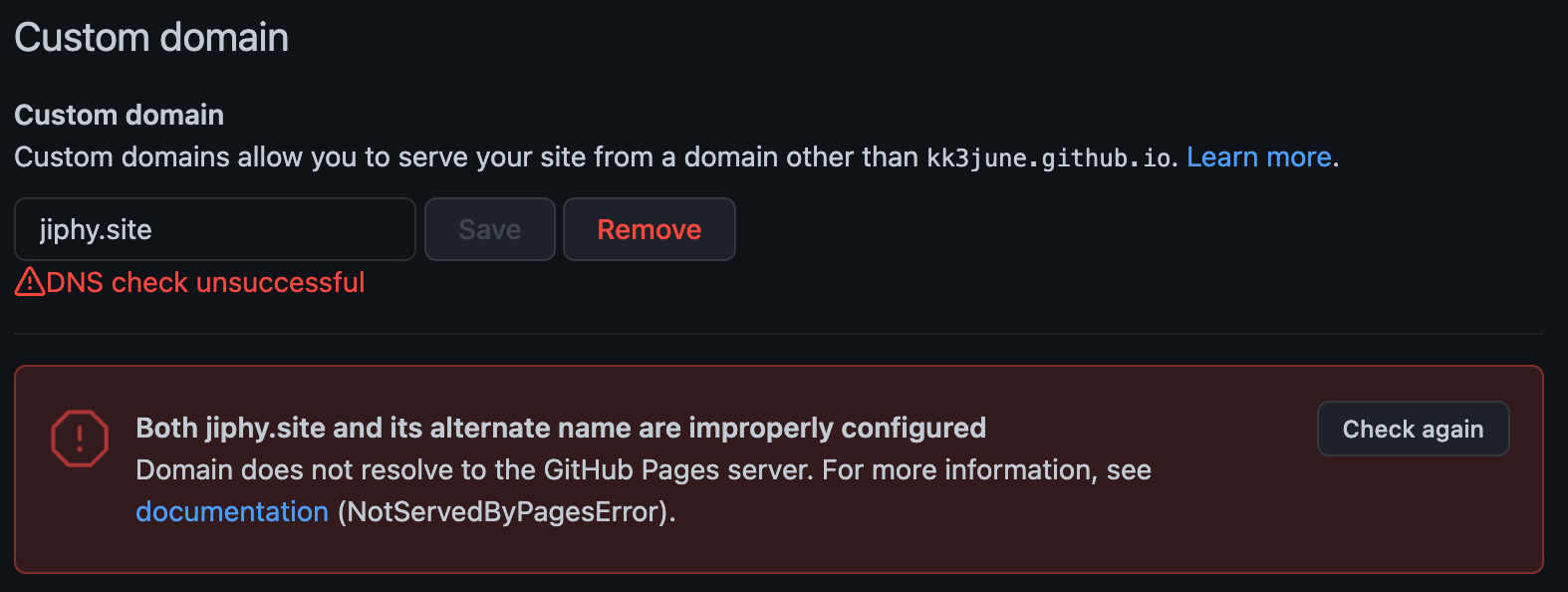
...두번째 에러. Custom domain 연결하는 과정에서 DNS check unsuccessful (가비아)
위 방법대로 getServerSideProps 를 getStaticProps로 수정하고 나니 build 와 deploy가 정상적으로 이루어졌다. 이전에 Vercel로 배포하면서 설정을 바꿔놓아서인지 url 도 바로 내가 기존에 사용하던 cutom domain으로 연결되었으나, 404 에러가 출력되었다.
가비아에서 구매한 도메인을 연결하기 위해서는 새 배포환경에 맞게 가비아에서도 설정을 손봐야 했다.
DNS 설정하기
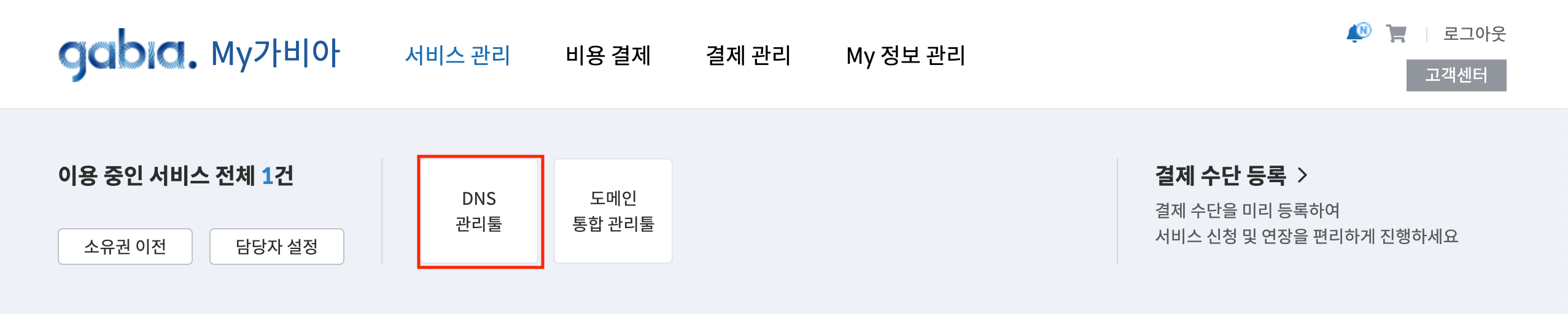
1. 가비아 로그인 후 DNS 관리툴 메뉴로 이동

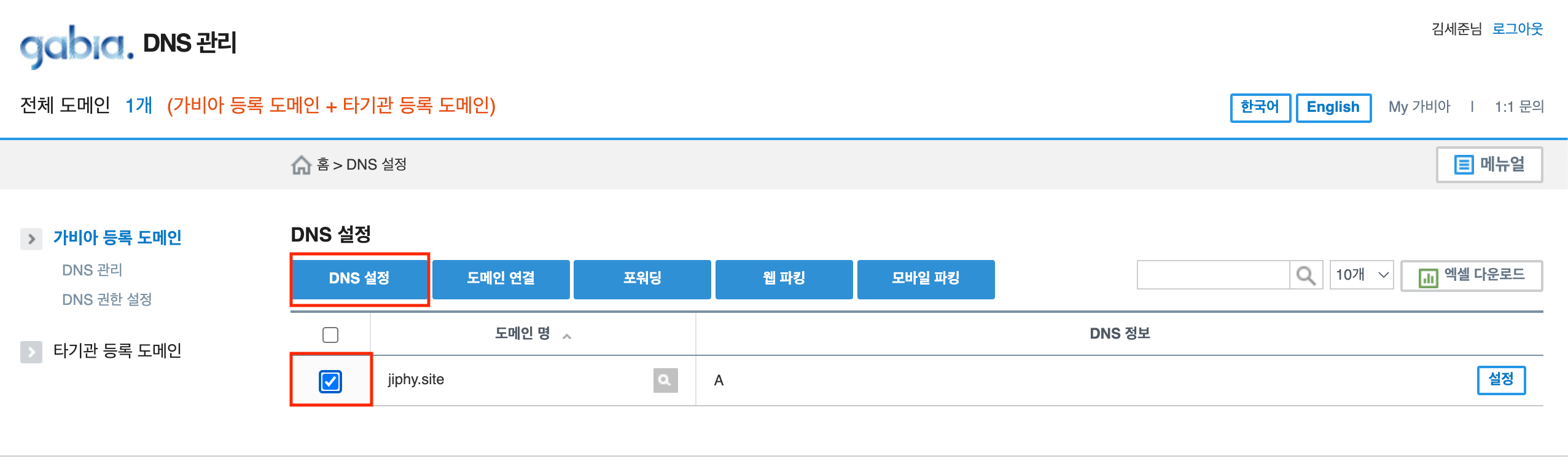
2. DNS 관리 메뉴에서 설정은 변경하고자 하는 도메인을 선택하고 DNS 설정으로 이동

3. 배포환경에 맞게 CNAME, A 레코드를 추가 ( 여기에서는 Github 레코드 값들을 추가하였음)

여기까지만 잘 따라오면 대부분 문제가 없을 것이다.
하지만 이처럼 DNS check 가 성공적이지 않다는 에러 메시지창을 확인할 수 있는데, 이것은 DNS 서버가 실시간으로 적용되지 않아서 임시로 발생하는 에러이고 추후 레코드 변경사항이 DNS 서버에 적용되고 나면 정상동작 한다고 한다.
이를 위해 소요되는 시간은 복불복이며 최대 48시간 까지도 걸릴 수 있다고 한다. (by Github Community discussions )

이걸 믿고 48시간을 기다렸음에도 나는 배포가 정상적으로 되지 않았다. 여전히 404 페이지만 보였다.
에러 발생 원인. 네임서버
원인을 찾지 못해 거의 하루하고도 반나절을 헤맸는데, 원인은 DNS 서버에 있었다. 터미널에서 dig 커맨드를 사용하면 특정 도메인에 대한 DNS 서버 정보를 확인할 수 있는데 내 커스텀 도메인을 확인해보니 ANSWER SECTION에 A 레코드 값이 아래 스크린샷에서 보듯이 깃허브 페이지의 A 레코드가 아니라 이전에 배포했던 Vercel의 A 레코드 값이 들어있었다.
분명 깃허브의 CNAME, A 레코드를 추가하면서 기존에 있던 A 레코드 값을 삭제했음에도 도메인에 적용이 되어있지 않아 배포가 이루어지지 않았던 것이었다.

개선 방법. 네임서버 설정 변경
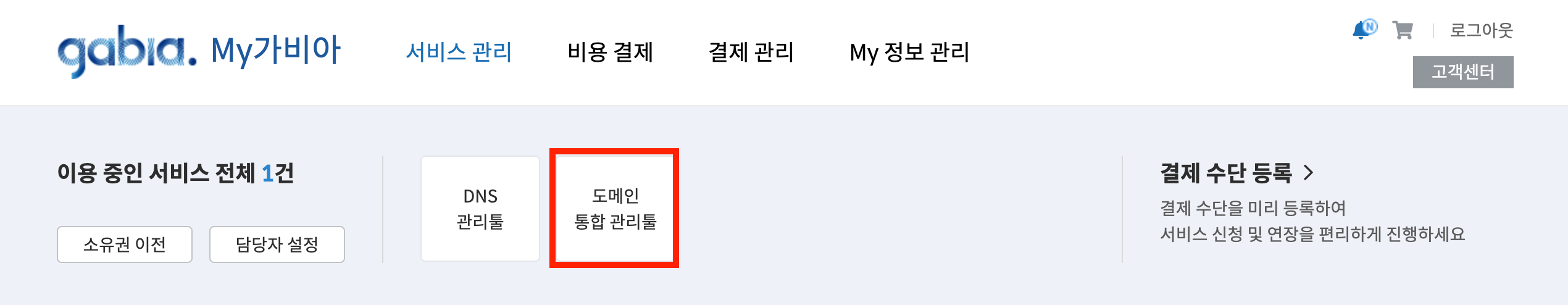
1. 가비아 로그인 후 도메인 통합 관리툴 메뉴로 이동

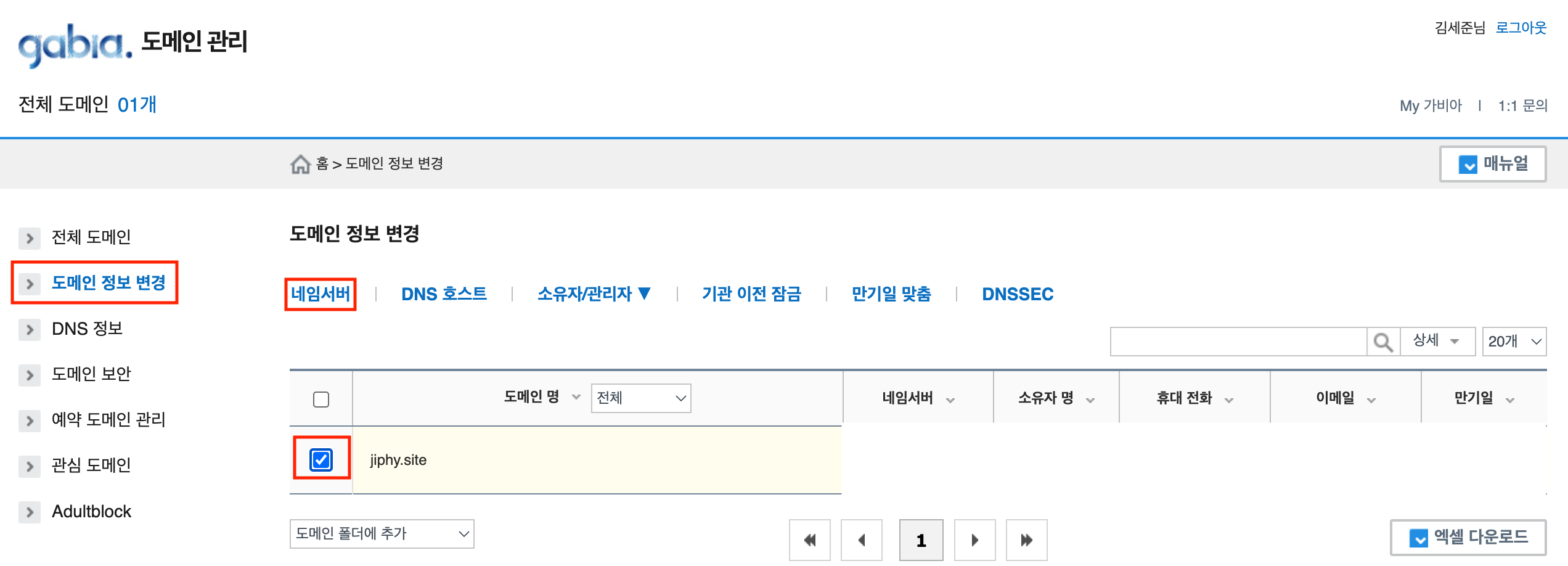
2. 도메인 관리에서 도메인 정보 변경 클릭 후, 변경하고자 하는 도메인 체크한 후 네임서버 클릭

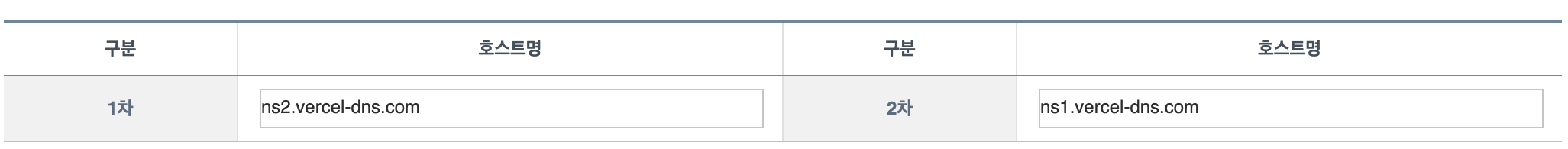
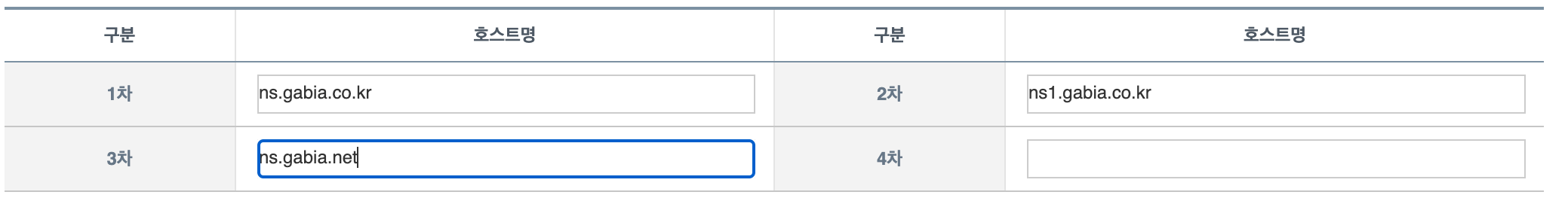
4. ✅ 네임서버를 배포하고자 하는 환경에 따라 수정
기존에는 아래와 같이 vercel의 네임서버로 설정되어 있었는데,

깃허브에서는 별도의 네임서버를 설정을 요구하지 않아 가비아의 네임서버로 수정하였다.

여기까지 하고 나니 약 10분 후에 배포가 정상적으로 이루어졌다.
왜? 라는 질문이 왜 중요한지 깨달았던 경험..
