Firebase | Realtime Database 로 mock API 만들기
Firebase Realtime Database 101.
1. 구글 파이어베이스 홈페이지에 접속
이렇게 메인 화면에 시작하기 버튼을 클릭한다.

2. 파이어베이스를 적용하기 위한 프로젝트를 추가한다.

3. 프로젝트 이름을 입력한다.

3. 구글 애널리틱스 사용 여부를 결정한다.
구글 애널리틱스는 웹에 대한 전반적인 분석 툴을 제공해주는데, 서비스 배포가 목적이 아닌 mock API 로 사용하는게 목적이므로 나는 굳이 애널리틱스를 사용하지 않고 넘어갔다.

4. Realtime Datebase 생성
여러가지 기능을 제공하지만 api 구현을 위해 realtime database 즉, 실시간 데이터베이스를 클릭해준다.

다음 화면에서 데이터 베이스 만들기를 클릭하면 생성 과정으로 넘어간다.

5. 데이터베이스 생성에 앞서 원하는 옵션들을 선택해야 한다.

데이터베이스 위치는 미국, 벨기에, 싱가포르 3군데가 있었는데 아무래도 거리에 따라서 속도가 차이가 나지 않을까 싶어 가장 가까운 싱가포르를 선택했다.
6. 데이터 보안 규칙 설정
파이어베이스를 사용하여 서비스를 배포할 계획이라면 잠금모드로 하는게 좋겠지만, 역시나 mock API 가 목적이므로 혹시 다른 동료들과 함께 사용해야할 수 도 있기에 테스트 모드로 시작한다.

7. 생성된 데이터베이스에 데이터 추가하기
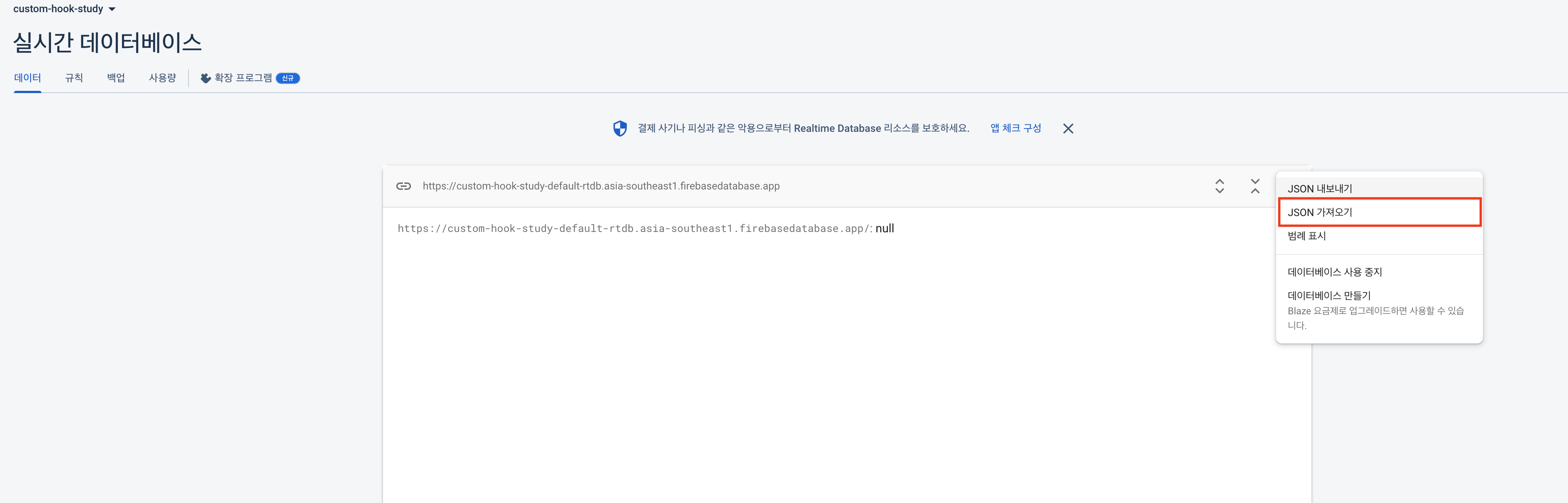
이제 정말 나만의 DB 가 생성되었다. url을 사용하여 request를 보내 데이터를 생성해도 되고, 만약에 초기 데이터 값이 필요한 상황이라면 아래 점 세개 아이콘을 클릭하면 JSON 가져오기 메뉴가 있는데, 여기서 초기 데이터로 사용할 json 파일을 가져와서 데이터를 추가할 수 있다.

파일을 업로드 하는 방법은 박스 안에 업로드할 json 파일을 드래그앤 드롭하거나 파일 추가 버튼을 눌러서 추가하면 된다.

8. DB 생성 완료!!
json 파일을 추가하고 나면 아래와 같이 DB 에 data들이 저장되어 있음을 확인할 수 있다.
이 화면의 빨간 박스 상단에 있는 url 에 request 를 보내면 해당 DB 에 접근할 수 있다.
