지난 4/20 ~ 4/25 6일간 참여한 테오의 구글 스프린트에 대한 회고를 해보려 한다.
벨로그를 하는 개발자라면 아마 한번쯤은 다 들어봤을 정도로 이제는 너무나 유명해져버린 테오의 구글 스프린트에 드디어 참여하였다.
동료 개발자의 강력한 추천으로 신청했는데, 간신히 자리가 딱 한 자리 남아있어서 운좋게 참여할 수 있었다.
(이제 너무 유명해져서 오픈런 해야 신청할 수 있게 되어버린...🚴 🔥 )
구글 스프린트가 뭐죠?
간단히 말하면 5일 만에 고객테스트를 진행할 수 있는 프로토타입을 만들어내는 개발방법론 중 하나이다.
테오의 구글 스프린트에서는 1 cycle 만 진행하고 끝냈지만, 이것을 cycle을 반복하면 빠르게 시장에 프로토타입을 출시하고 사용자들의 피드백을 받아 주차별로 보완해나감으로써 빠른 시간안에 프로젝트를 완성도 있게 마무리할 수 있다고 한다.
실제로 구글 벤처스에서 이 스프린트 방식으로 출시한 서비스가 지메일과 크롬, 구글 서치 등이며 페이스북, 우버, 블루보틀, 에어비앤비에서도 사용하여 효과가 입증된 방식이라고 한다.
처음 스프린트를 시작했을 때, 과연 5일만에 모든 걸 마무리 할 수 있을까? 라는 고민을 했고, 실제로 2일차 아이디어 스케치를 할때까지 이제 겨우 3일 남았는데? 라는 생각이 들었다. 스프린트에 참여하기 전에 이전에 진행했던 스프린트들 후기들을 다 찾아보았었는데, 자칫하면 처음으로 결과물이 나오지 않을 수 도 있지 않을까 라는 걱정이 되었다.
하지만, 결과는 다른 기수들 못지 않게 괜찮은 결과물이 나왔다고 생각한다.
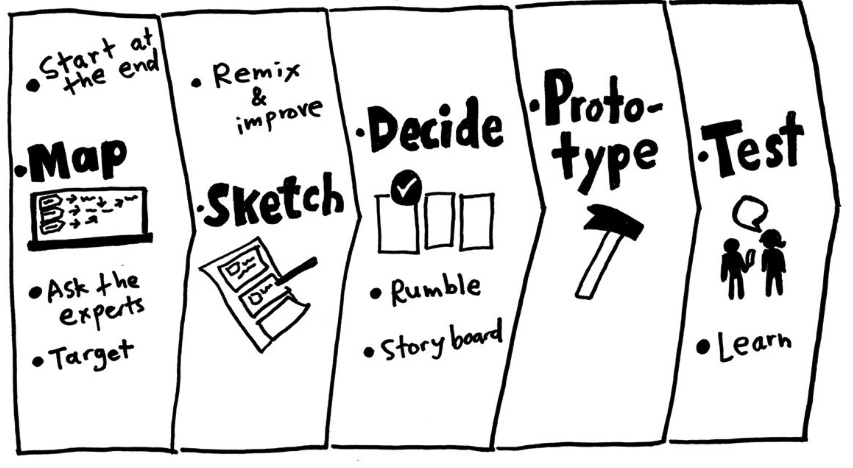
구글 스프린트는 어떻게 진행되나요?

위와 같은 5단계의 프로세스를 5일간에 거쳐 진행하게 된다.
구글 스프린트 그 자체에 대한 내용은 다른 좋은 글들이 많이 있으니, 나는 "테오의 구글 스프린트" 가 궁금하신 분들을 위해서 테오의 구글 스프린트에 초점을 맞춰 일정과 방식을 서술하려고 한다.
1. 첫 째날, 대망의 D-day

첫째날은 서로에 대해 알아가고 시간이라고 보면 된다.
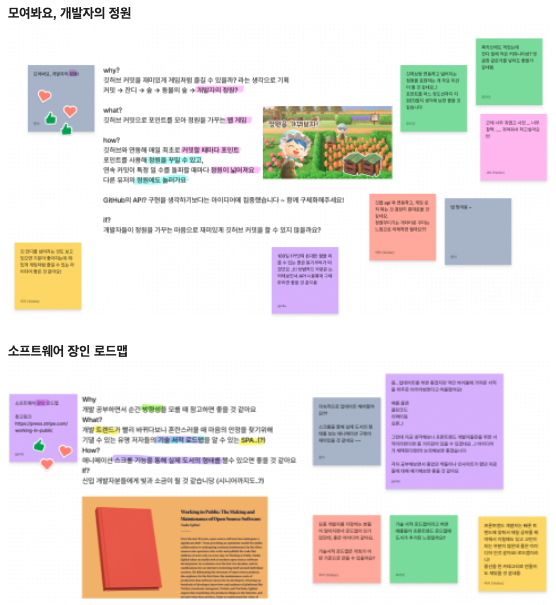
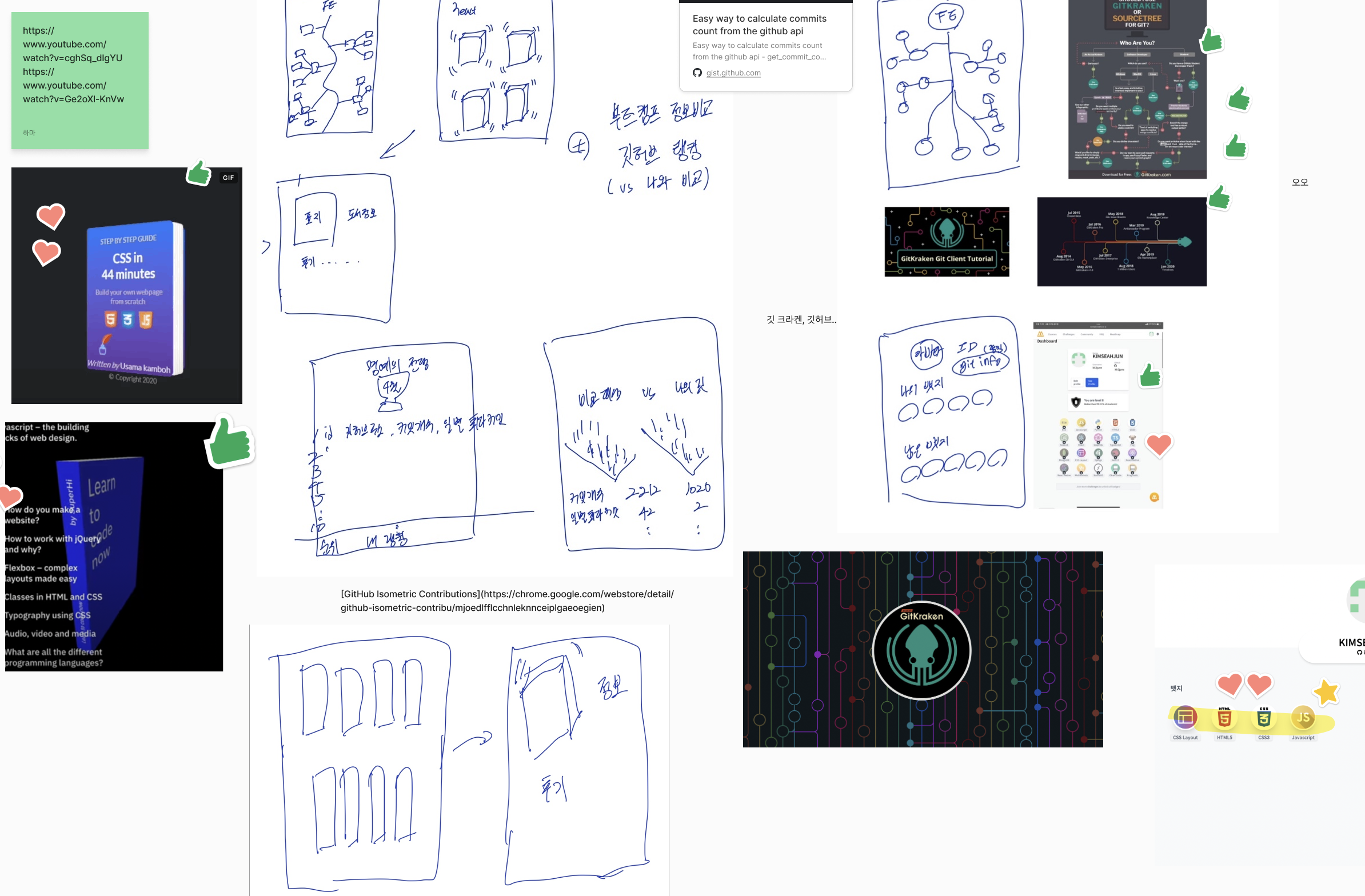
게더타운과 피그잼을 통해 간단한 아이스 브레이킹과 함께 서로에 대한 간단한 정보들을 주고 받는다.
그리고 마지막에는 스프린트를 통해 어떤 것을 만들고 싶은지 각자의 아이디어를 발표하는 시간이 있다.

일련의 과정들은 테오가 피그잼에 준비해준 다양한 질문들과 함께 진행된다. 서로 뭐하는 사람인지 간단하게 소개하고, 본인은 어떤 성격인지, 각자의 강점과 약점은 무엇인지, 스프린트를 통해 이루고자 하는 목표는 무엇인지 공유하게 된다.
첫 모임인데도 이 과정을 통해서 서로에 대해 생각보다 많은 정보를 얻을 수 있었고, 앞으로 스프린트 진행이 어떻게 될지, 진행을 하면서 각자 서로 어떤 것을 조심해야 할 지 등에 대한 청사진을 그릴 수 있었다.
그리고 가장 중요한 아이디어 회의가 있다.


각자 아이디어를 하나씩 준비해서 모두에게 소개를 하고 투표를 진행한다. 만약 투표에서 동률이 나왔을 경우에는 오른쪽에서처럼
둘둘 씩, 셋셋씩 번갈아가며 의견을 교환하면서 이견을 좁혀나간다. 우리의 경우 일련의 과정을 진행하고 2번의 투표를 진행했음에도 하나의 아이디어로 결정되지 않아 다음날로 미뤄졌다. (앞으로의 스프린트가 결정되는만큼 굉장히 치열한 아이디어 회의..)
2. 둘째날, 아이디어를 구체화 하는 시간!!
본래 둘째날은 전날 결정된 아이디어를 구체화 하기 위한 시간이지만, 우리는 전날 결정하지 못했던 아이디어 회의를 마저 진행하였다.
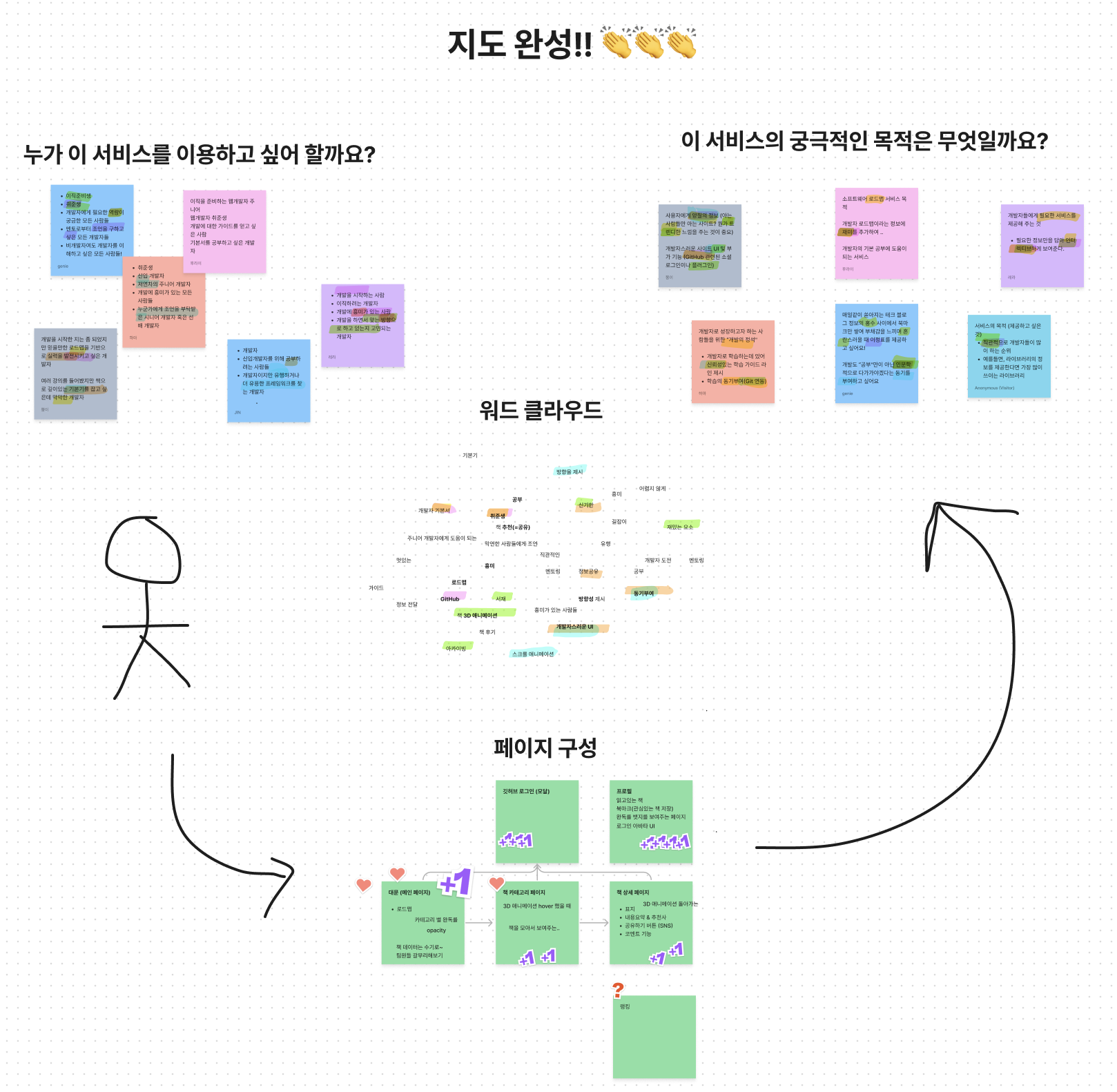
원래는 결정된 하나의 아이디어를 더 구체화해서 보여주고, 어떤 기능을 넣을지, 아이디어의 목적과 예상 사용자 집단에 대해 분석을 하고 어떻게 페이지를 구성할지에 대한 전반적인 기획을 하는 단계이다.
우리의 경우 각자 마음에 드는 아이디어에 대해 구체화한 뒤에 이에 대해 이야기를 나누고 아이디어를 결정하였다.


이 날 가장 인상 깊었던 것은 테오가 말한 '모두의 주파수를 맞추는 과정' 이라는 것.
말로만 이루어지는 회의와 달리 피그잼을 통해 모두가 말보다 글로 우선 각자 자신만의 생각을 써놓고 이야기를 나누니 서로 생각 정리도 잘되고 각자 상대방이 어떤 생각을 갖고 있는지 보다 더 깊게 이해할 수 있었다. 또한 말빨이 좋은 사람, 목소리가 큰 사람의 결정대로 흘러가는 기존의 회의와 달리 모두의 의견 중에서 좋은 부분만 취합하여 더 나은 방향으로 의견을 취합할 수 있었다.
이러한 소통, 협업 방식은 정말 인상적이었고 널리 퍼졌으면 좋겠다는 생각이 들었다. ( 효과가 궁금하신 분은 다음 테오의 구글 스프린트에 꼭 참여하세요!! 역시 말보다는 직접 경험해보는 것이 훨씬 잘 와닿는 것 .. )
3. 셋째날, 이제 모든 것을 결정하고 마무리 지을 시간!!
프로젝트를 시작하기 위해 기획 단계(?) 라도 해도 되려나요. 아무튼!! 개발을 시작하기 위해 그동안 회의에서 결정된 사항들을 취합하고 본격적인 개발 준비에 박차를 가하는 시간이었습니다.
스프린트에 앞서 전 날에 결정했던 각 페이지에 적용할만한 실제 레퍼런스들을 모아서 공유했고, 이를 통해서 전체적인 서비스의 분위기, 디자인, 개발 방향을 가늠해 보았습니다.


모든 기능을 구현하고자 하기보다는 구동이 가능한 프로토타입을 만들어 내는것이 목표였기 때문에 그동안 모아뒀던 우리의 아이디어 중에 실체 구현할 페이지와 기능들을 선별하고, 중요도에 따라 페이지별 기능들을 분류하는 작업을 거쳤습니다.
그리고 다음날 부터 진행된 본격적인 개발에 앞서 Project Leader을 투표로 뽑았는데, 2번의 재투표 끝에 제가 그 막중한 임무를 맡게 되었습니다...
사실 스프린트를 진행하면서 테오에게 배운 협업 방식이 무척 인상 깊었는데, 잠시나마 PL이 되어 수동적인 자세가 아닌 능동적인 자세로 협업해보려 하니 더 많이 배울 수 있었던 좋은 경험이었습니다. ( 못난 PL을 만난 7기 분들에게는 심심한 위로를 ....)
처음부터 완성도 있는 결과물을 만들어내는 것도 좋지만, 조직 내에서 무언가를 결정하고 개선하는 것보다는 가장 빠른 시간 내에 시제품을 생산하여 시장과 고객들의 반응을 살피고 실제 사용자들의 니즈를 받아들여 개선하는 것이 그 어떤 방법보다 빠르게 완성도를 높이는 방법이라고 생각하기에 죄송스럽지만 모두가 하고 싶은 기능보다는 반드시 해야하는 기능들 위주로 우선순위를 두고 결정을 하였습니다.
처음 모르는 분들과 만나 협업하는 것이었고 각자 원하는 바가 다른 것을 알고 있었기에 혹시나 갈등이 생기지 않을까 걱정을 했었는데, 피그잼을 통해 말로 소통하기 전에 문자로 소통을 하니 왜곡되지 않게 서로의 의견만을 전달할 수 있어서 굉장히 빠르고 잡음없는 의사결정이 이루어졌습니다.
4. 넷째날, 드디어 스프린트에서 처음으로 코드를 치는 날!!
스프린트에서 처음으로 코드를 치게되는 넷째날, 사실 코드를 치는 시간이 이렇게 늦게 올 줄 예상 못했다. 스프린트를 초반에 일정에 대해 굉장한 불안감을 갖고 있었는데 회의를 거듭하면서 뼈대를 단단히 하고 나니 넷째날에는 그 어떤 고민도 하지 않고 처음부터 끝까지 온전히 개발에 몰입할 수 있었다.
최근 기능 구현에 급급해서 기초를 탄탄하게 공부하지 않았던 것에 대해 굉장히 후회를 하고 자바스크립트와 타입스크립트 기초를 공부하기 위해 노력 중인데, 프로젝트 역시 마찬가지였다. 6명이라는 인원이 모여 시간에 쫓겨 급하게 아이디어를 정하고 프로젝트를 시작했다면 중간중간 아이디어에 대한 불만이 생겨 이를 해결하거나, 일관된 방향성을 잡지 못하고 서로 다른 의견들을 중간중간 수렴해나가면서 더 많은 리소스가 필요했을 것이라는 생각이 들었다. (결론은 얼른 자바스크립트의 달인이 되자..)
개발은 페어 코딩을 기반으로 진행하였다. 처음엔 기능단위별로 업무를 나누고 각자 구현하고 싶은 기능대로 페어를 짜서 프로젝트를 진행하려고 했다. 아무래도 본인이 하고싶어 제안했던 기능들을 본인이 구현하는게 가장 이상적이라고 생각했었기 때문이다.
하지만, 이틀이라는 시간동안 개발을 마무리 해야하는데 이러한 방식이라면 각기 다른 구현속도로 인해 모든 페어가 기능 구현이 끝나야만 다음 단계로 넘어갈 수 있기 때문에 비효율적이었다. 그래서 페이지 단위별로 각자 자신이 가장 구현하고 싶은 기능이 포함된 페이지를 1가지씩 고른 후에 페이지당 2명씩 페어코딩을 진행했고, 페이지 기능 구현이 끝나면 각자 덧붙이고 싶은 기능을 추가하거나 작업이 마무리 되지 않은 페어 쪽에 붙어서 작업을 진행하기로 결정했다.
5. 다섯째날, 마지막 남은 힘을 다해 한 줄이라도 더..
페어 방식과 업무를 분담하기 위해 다같이 모여서 진행했던 넷째날과 달리, 다섯째날은 각자 일정에 맞춰 유기적으로 진행을 하였다.
전날 새벽에 잠에서 깨 새벽 5시까지 코딩을 하다 잠든 터라 10시쯤 뒤늦게 게더타운에 접속했는데, 전날 나와 같은 시간까지 페어를 하고 있던 지니와 레라가 계속 작업을 하고 있어서 깜짝 놀랐다. (두 분도 잠깐 잠을 주무시고 왔다고 하는데 정말 대단..)
다섯째날 오전에는 페어가 있는 분들은 같이 작업을 계속 진행하고 일정이 맞지 않는 분들은 각자 기능 구현을 진행하였다. 중간에 페어가 오면 다시 같이 진행하고 한명이 다시 빠지면 혼자 진행하는.. 다들 마치 기계와 같이 작업을 했던 것 같다.
오후 6시에 진행된 마무리 미팅에서 프로토타입에 필요한 필수 기능들이 대부분 구현이 되었다. 이때부터 반응형, Mock 데이터 추가, 반응형에 따른 애니메이션의 수정 등 프로토타입을 이리저리 손보면서 그때그때 필요하다고 생각되는 부분들을 공유하면서 수정을 해나갔다.
10시쯤 되니 모든 작업이 대부분 마무리 되었다.
구글 스프린트의 결과는?
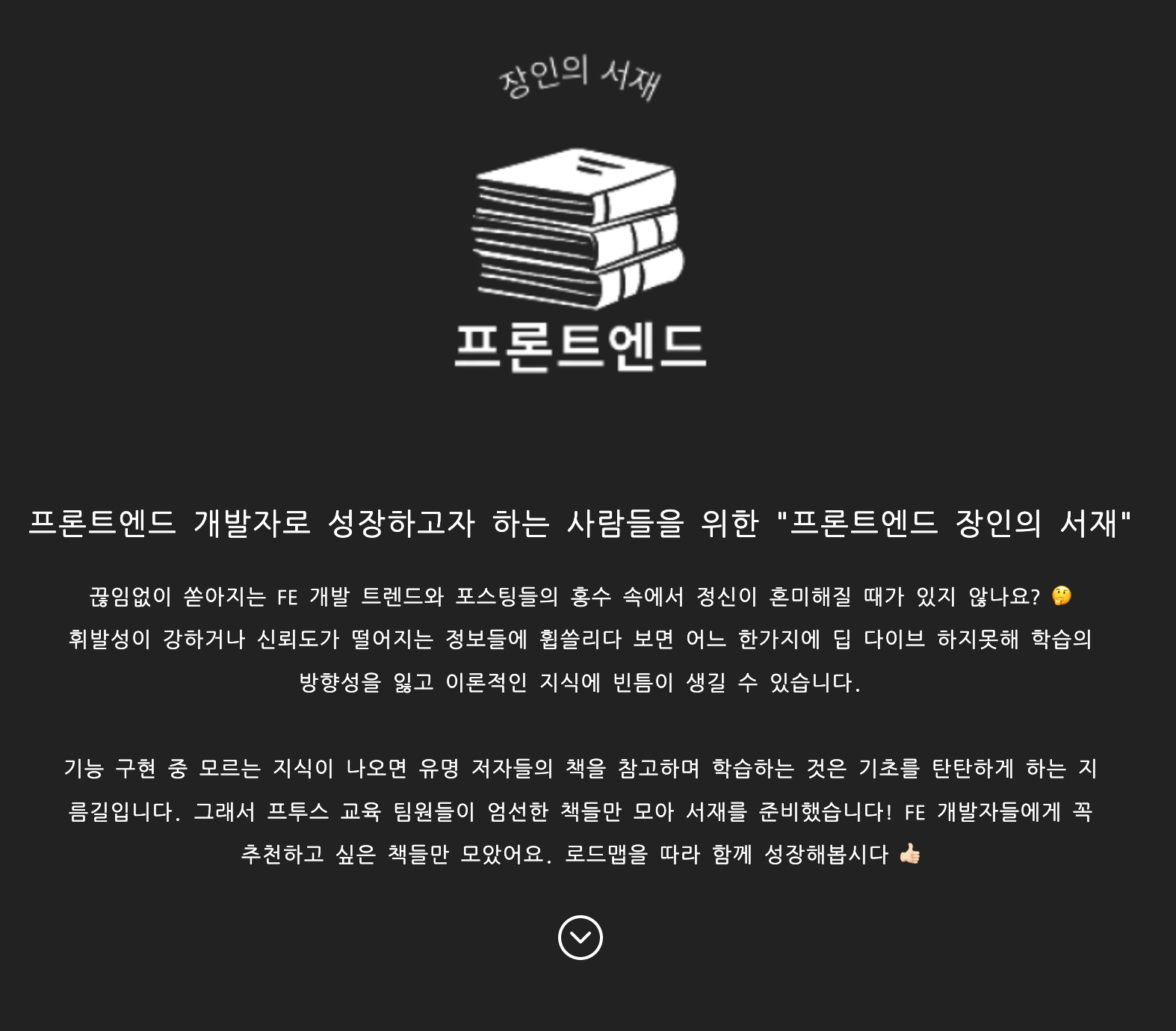
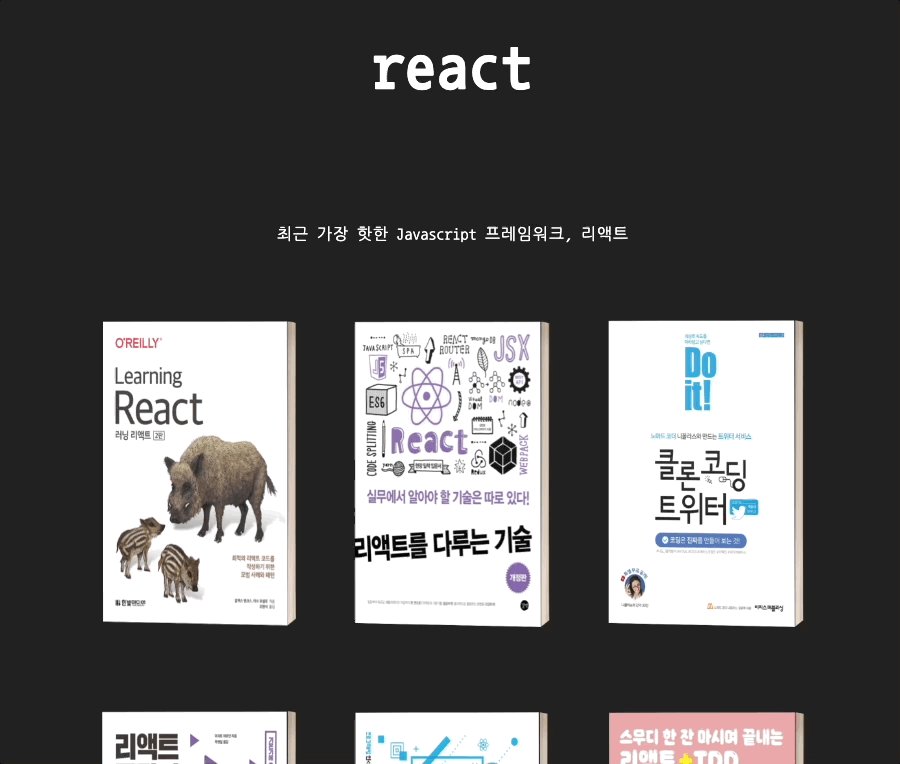
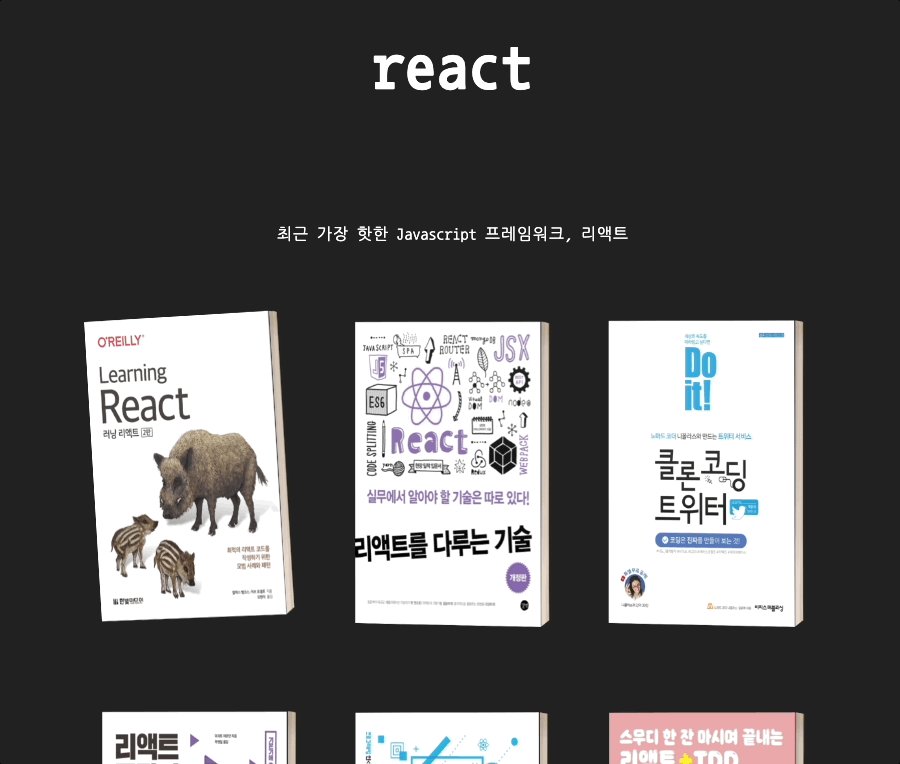
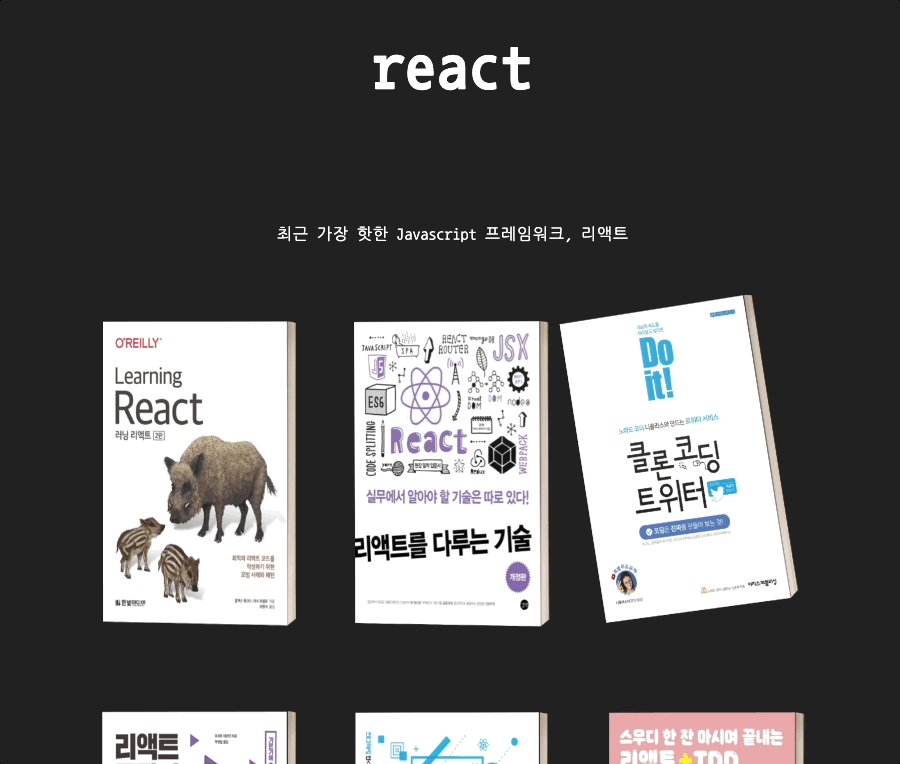
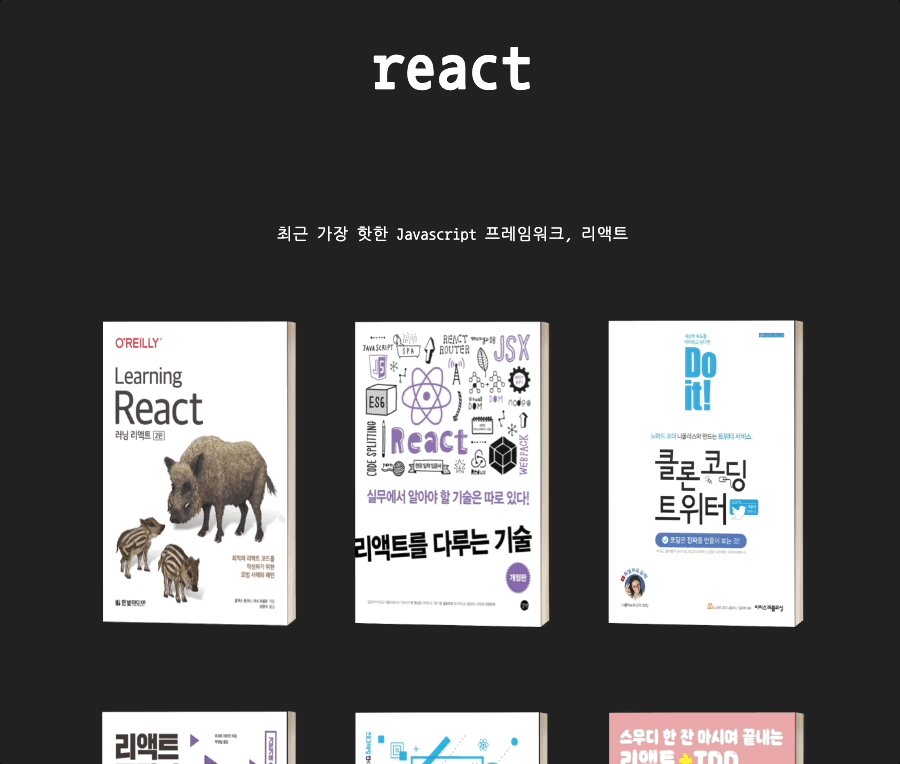
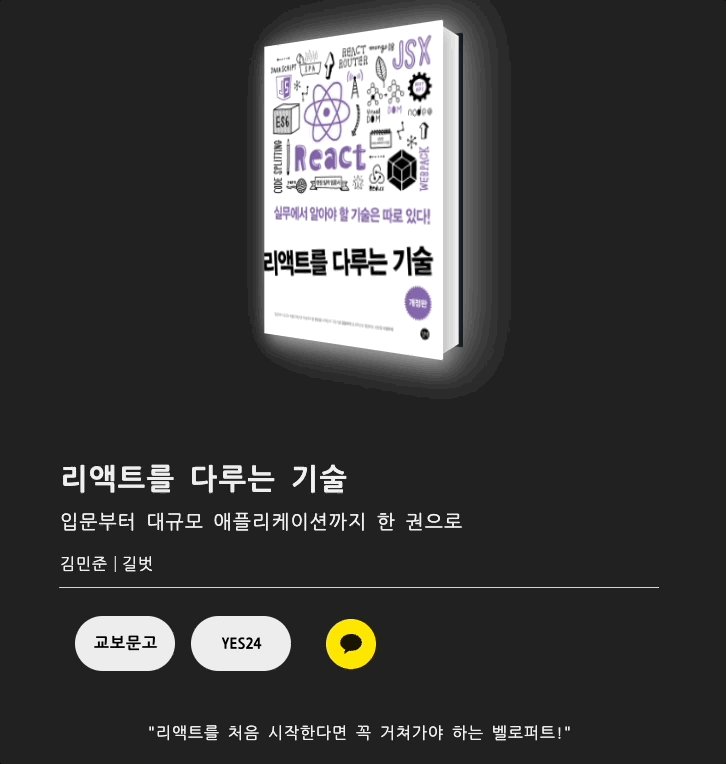
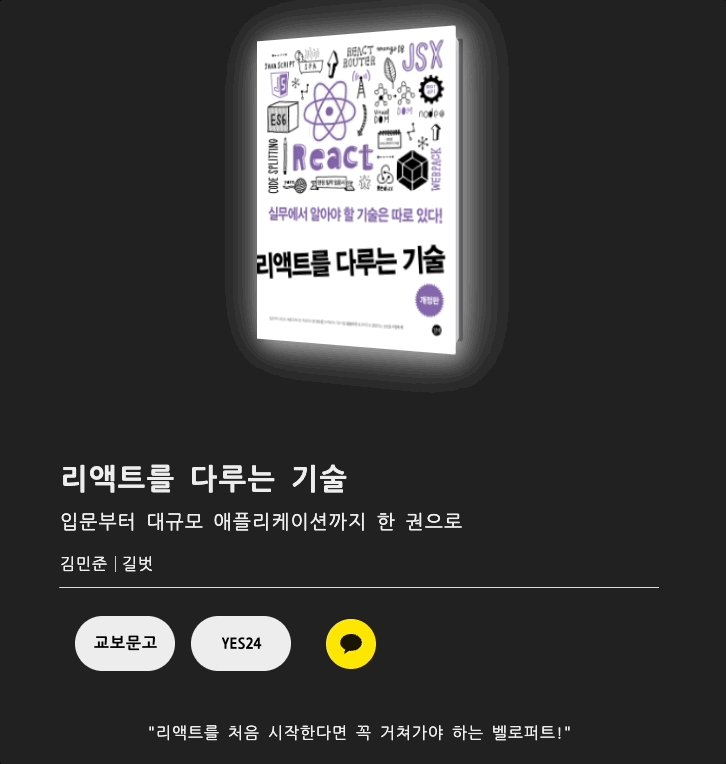
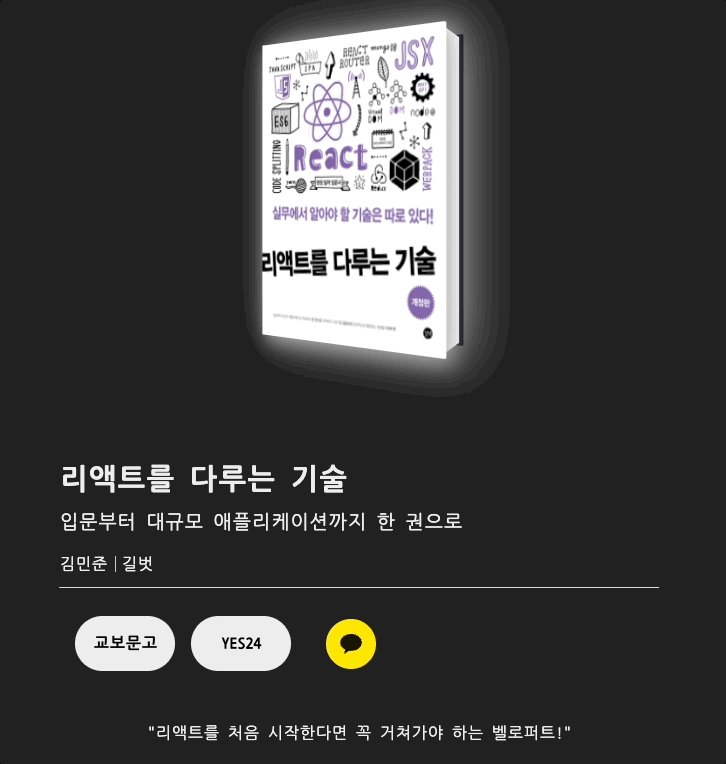
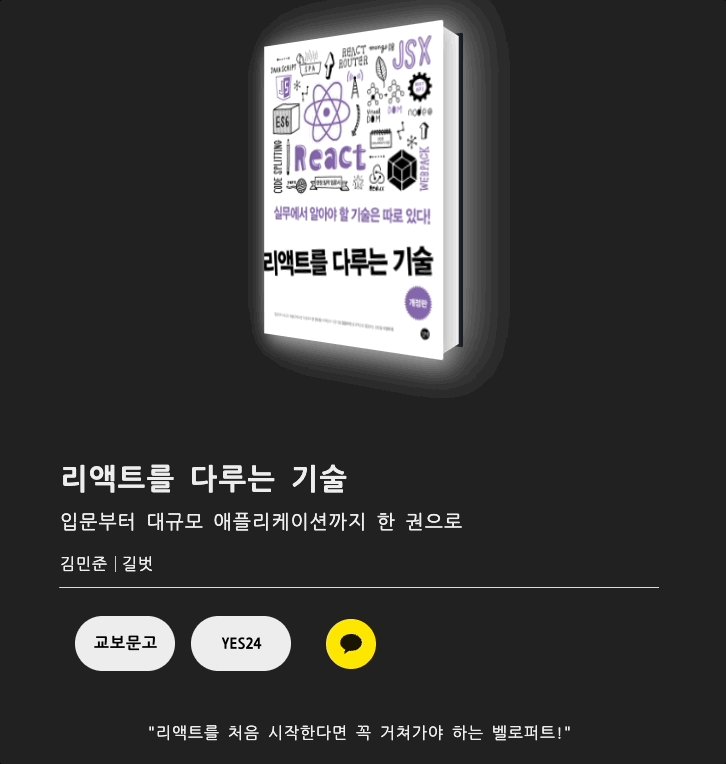
프론트엔드 개발자로 성장하고 싶은 사람들을 위한 '프론트엔드 장인의 서재'


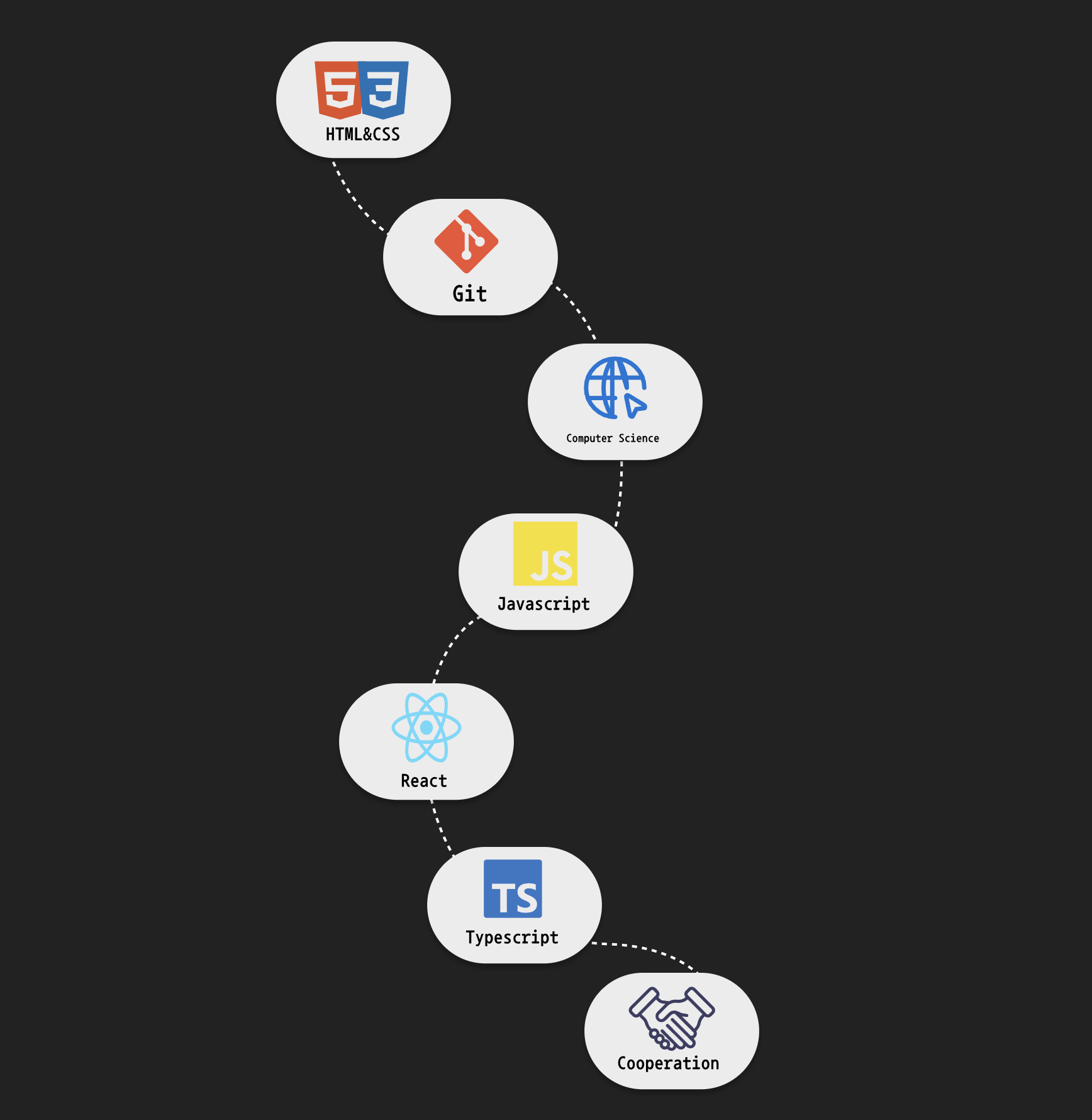
프론트엔드 개발을 꿈꾸는 비전공자, 취준생, 성장하고 싶은 신입 프론트엔드 개발자들에게 도움이 되고자 개발자 로드맵 중 프론트엔드 부분만 떼서 페이지를 구성했다. ( 물론 욕심은 모든 로드맵을 구현하고자 했지만.. 구성원 모두가 프론트엔드 였기 때문에... )


가장 중점을 두었던 3D 도서 이미지와 애니메이션!! 각 도서에 마우스를 hover 하면 저렇게 기울여진다.
단순한 페이지 구성이지만 3D 이미지와 애니메이션으로 뭔가 힙해진 느낌!!
직접 사용해 보시고 싶은 분은 아래로~
https://frontend-master-library.vercel.app/
프론트엔드 장인의 서재
성장하는 프론트엔드 개발자가 되고 싶은 모두를 위한 가이드북
frontend-master-library-ftooos.vercel.app
구글 스프린트를 마친 소감은?!
나도 동료 개발자의 강력 추천으로 경험해보았는데, 일주일간의 짧은 기간이었지만 그 어떤 프로젝트 경험보다 값진 경험이었던 것 같다.
주말을 제외하고는 스프린트가 매일 밤 11시에 시작해서 2시~3시에 끝나기 때문에 그 기간동안 굉장히 피곤함은 어쩔 수 없지만, 그 피곤함을 이겨낼 가치가 있다. 나 또한 주변에서 누군가 스프린트에 대해 물어본다면 강력 추천해줄 것이다.
잠이 많은 타입이라 굉장히 많은 걱정을 했었는데, 이게 또 함께하는 동료들이 있고 뚜렷한 목표의식과 재미있다보니 생각보다 견딜만 했다.
(다만 3일째에는 잠이 부족했는지 약간의 편두통이 있긴했다..) 잠이 많으신 분들은 중간에 하루쯤은 반차를 쓰고 부족한 잠을 주무시는 것도 탁월한 선택이 아닐까 생각이 든다.
💡 5일동안 밤낮으로 고생한 지니, 쭝이, 후라이, 레라, 진 모두 수고많으셨습니다!!
그리고 좋은 경험 할 수 있는 기회 주신 테오에게도 감사의 말씀을...
하루쯤 반차를 쓴다고 해도 참여해볼 가치가 있는 테오의 구글 스프린트!!
아래의 항목에 해당하는 분들이라면 당장 지원하시길!!
1. 나는 사이드 프로젝트가 필요하다.
2. 구현해보고 싶은 아이디어가 있긴 하지만, 항상 혼자 생각만 하지 실천하지 않는다.
3. 함께 문제를 고민하고 성장할 동료들이 필요하다.
굳이 프론트엔드 개발자가 아니더라도 백엔드 개발자, 디자이너 분이 참여해주신다면 프로젝트의 격이 한층 더 올라가지 않을까 생각이 듭니다. 테오도 무척 환영한다고 하셨구요.. 프론트엔드 개발자 여러분 뿐만 아니라 백엔드 개발자, 디자이너 분들도 만관부!!🔥🔥🔥🔥🔥🔥🔥
'프로젝트' 카테고리의 다른 글
| 웹 성능 최적화 - 1. 이미지 (0) | 2022.10.26 |
|---|---|
| 기획부터 배포까지, 첫 개인 프로젝트 회고 (0) | 2022.10.17 |
| React | 프립 클론 프로젝트 (0) | 2022.01.28 |
| React | 마켓컬리 클론 프로젝트 (0) | 2022.01.19 |
