프로젝트 회고
여러 개발강의를 들으면서 따라했던 프로젝트를 제외하고는 한번도 기획부터 배포까지 혼자 프로젝트를 진행해본적이 없었다. 아무래도 전체적인 흐름을 파악하고, 여러가지 기술 스택을 도입하는 연습을 하기 위해서 배포된 개인 프로젝트가 있으면 좋겠다는 생각을 했고 이를 위해 진행했던 Jiphy 프로젝트를 회고 하고자 한다.
기획
- 오픈 api 를 활용할 것
- 어느 정도 복잡도가 있을 것
프로젝트를 기획하기에 앞서 가장 크게 고려했던 부분은 위 두가지였다. 처음엔 백엔드도 파이어베이스를 공부하여 간단하게 구현해볼까 생각도 했지만 api와 mock data를 만드는데 불필요하게 많은 공수가 들어갈 것이라고 판단하고 오픈 api를 활용하기로 했다.
또한 성능 최적화를 연습해보고 싶었고, 추후 다양한 기능과 기술 스택을 도입 하면서 고도화 하는 경험을 해보고 싶었기에 어느 정도 난이도가 있는 프로젝트를 선택하고 싶었다.
고민 끝에 애니메이션 gif 파일을 검색하고 공유할 수 있는 Giphy 사이트를 클론하기로 했다.
오픈 api 가 제공되고 문서 또한 잘 만들어져 있었고 수 많은 gif, video data들을 다뤄야 했기에 data fetching, 성능 최적화 측면에서 많은 경험을 할 수 있을 것 같았다.
또한 최근 관심있었던 Skeleton ui를 비롯하여 페이지가 화려하게 구성되어 있어 css를 연습하기에도 용이하겠다는 생각이었다.
아직 완성을 하지는 못했지만, 추후 기능 추가와 리팩토링에 앞서 배포를 진행하였다.
concept by GIPHY
본 사이트는 미국의 giphy.com 사이트를 모티브로 하여 제작되었습니다.
www.jiphy.site
사용 기술 스택
- NextJs
- TypeScript
- Redux-toolkit
- React-query
- styled-components
- emotion
Good.
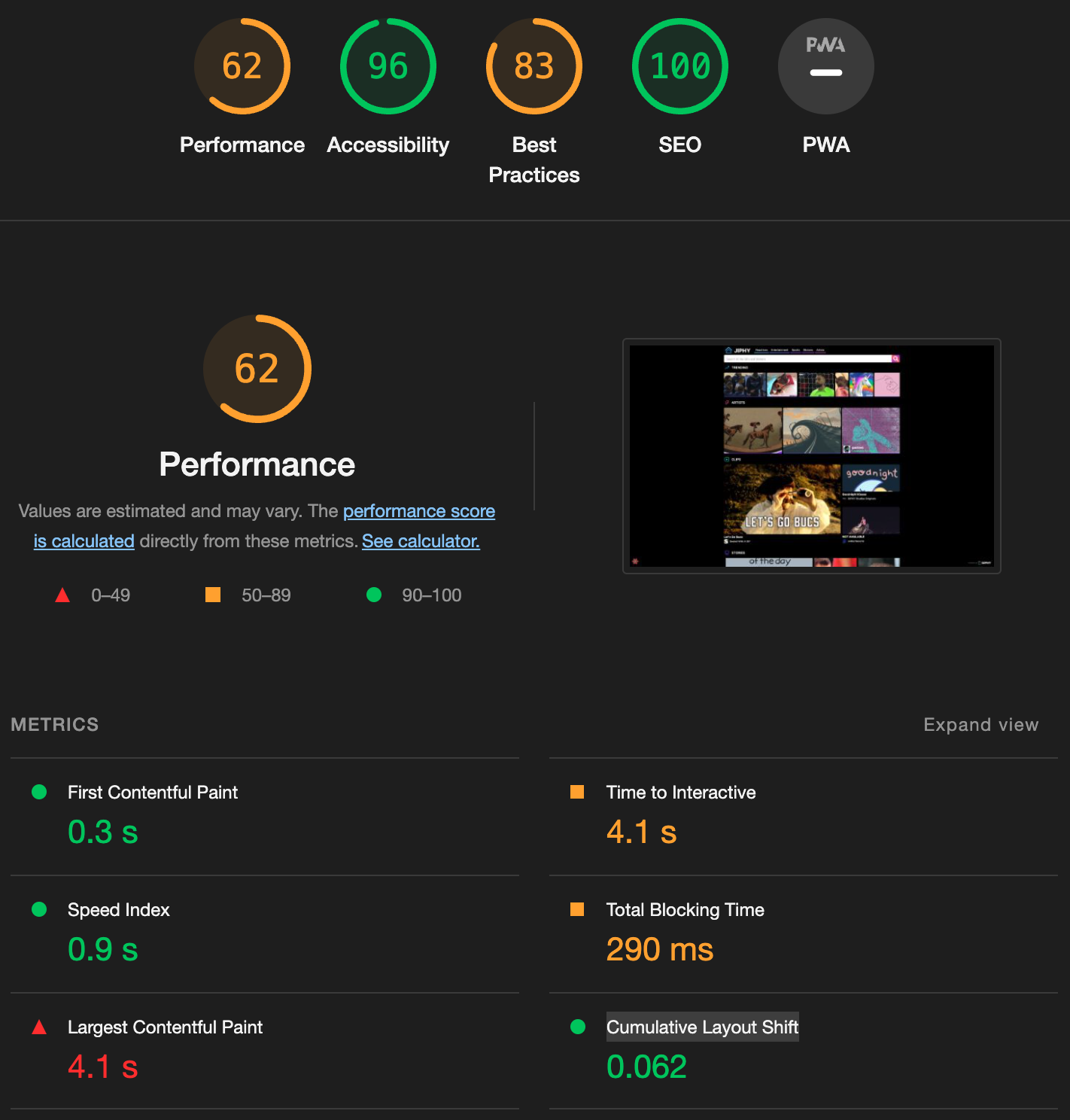
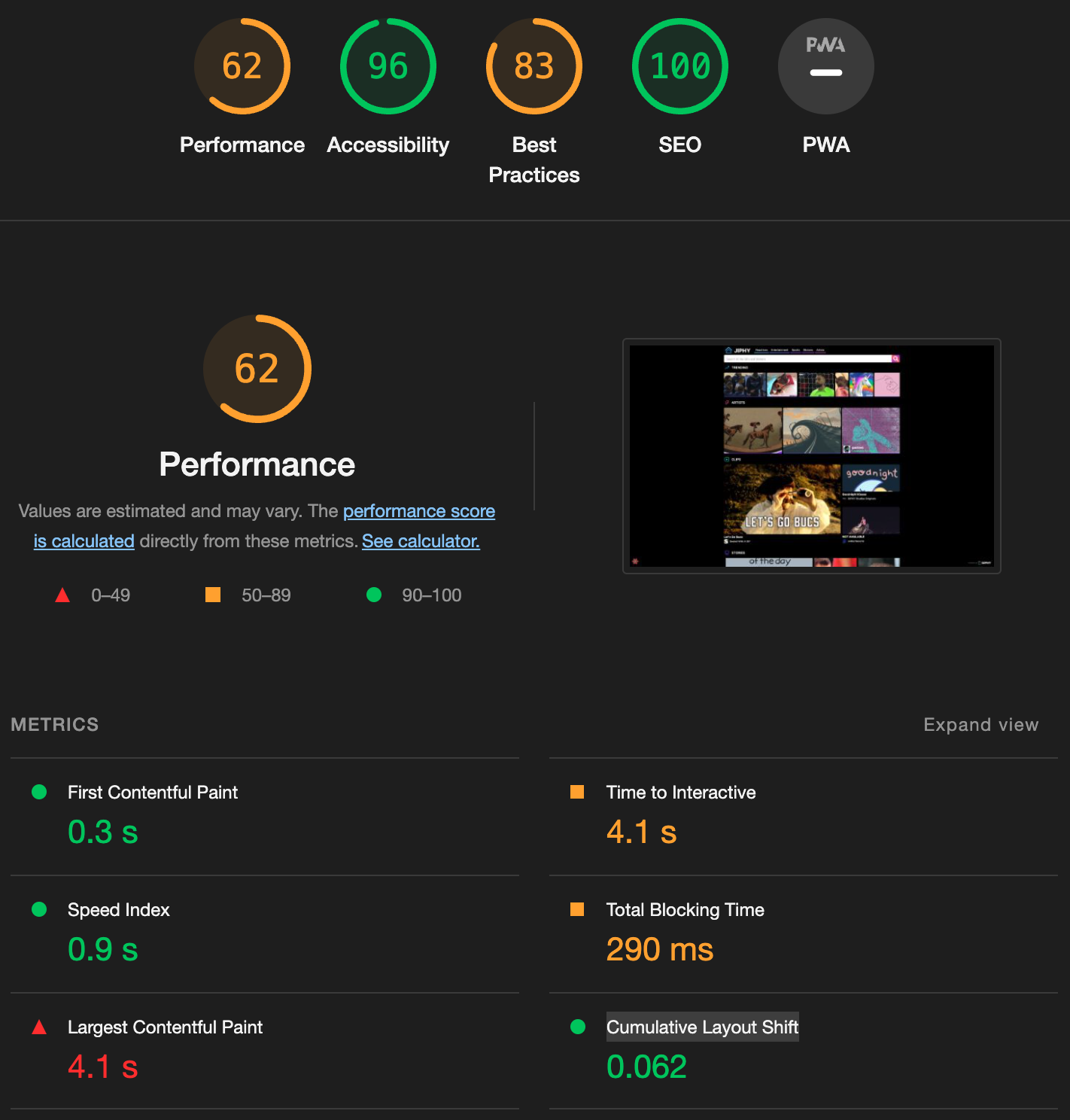
처음으로 성능 최적화를 위해 고민하고 리팩토링을 통해 Lighthouse 점수의 의미있게 향상시켰다.


Bad - 조급함
라이브러리를 도입할 때 성능과 기능, 프로젝트에서 필요한 기능 들을 고려하여 적합한 라이브러리를 찾아야하는 것처럼 API를 활용할때도 API에서 이러한 점들을 고려하여 적절하게 사용했어야 이번 프로젝트에서는 그렇지 못해 상당한 시간을 낭비했다.
오픈 API 라고 해서 제공된 리소스들이 사이트를 구현하는데 필요한 data들을 모두 적합한 형태로 제공하는 것이 아닐 수도 있는데, 그것을 인지하지 못하고 서비스 되고 있는 사이트와 동일한 data 뭉치를 가져오기 위해 지나치게 집착했던게 원인이었다. 프레임워크와 라이브러리를 사용하고 코드 퀄리티를 높이기 위해 data 내용의 동일성 여부가 중요하지 않은 부분인데, 이를 인지하지 못했다.
뿐만 아니라, 컴포넌트 재활용성을 높이기 위해 아토믹 디자인을 사용하여 프로젝트를 진행하였는데 컴포넌트를 무엇을 기준으로 재활용할지 어떤 요소들 반복사용할지 등에 대한 고민을 하지 않고 무작정 코드부터 작성하며 프로젝트를 진행하여 예상치 못한 사이드 이펙트들로이 발생하기도 하였다.
무작정 코드부터 짜는 습관을 버려야 겠다고 스스로 생각했지만, 이번 프로젝트에서도 이를 실천하지 못했던 것 같아서 아쉬운 마음이 들었다. 조급할수록 기초를 든든히 할 수 있도록 마인드셋을 다잡을 필요성을 느꼈다.
'프로젝트' 카테고리의 다른 글
| 웹 성능 최적화 - 1. 이미지 (0) | 2022.10.26 |
|---|---|
| 일주일만에 기획부터 배포까지?! (테오의 구글 스프린트 7기) (4) | 2022.04.30 |
| React | 프립 클론 프로젝트 (0) | 2022.01.28 |
| React | 마켓컬리 클론 프로젝트 (0) | 2022.01.19 |
프로젝트 회고
여러 개발강의를 들으면서 따라했던 프로젝트를 제외하고는 한번도 기획부터 배포까지 혼자 프로젝트를 진행해본적이 없었다. 아무래도 전체적인 흐름을 파악하고, 여러가지 기술 스택을 도입하는 연습을 하기 위해서 배포된 개인 프로젝트가 있으면 좋겠다는 생각을 했고 이를 위해 진행했던 Jiphy 프로젝트를 회고 하고자 한다.
기획
- 오픈 api 를 활용할 것
- 어느 정도 복잡도가 있을 것
프로젝트를 기획하기에 앞서 가장 크게 고려했던 부분은 위 두가지였다. 처음엔 백엔드도 파이어베이스를 공부하여 간단하게 구현해볼까 생각도 했지만 api와 mock data를 만드는데 불필요하게 많은 공수가 들어갈 것이라고 판단하고 오픈 api를 활용하기로 했다.
또한 성능 최적화를 연습해보고 싶었고, 추후 다양한 기능과 기술 스택을 도입 하면서 고도화 하는 경험을 해보고 싶었기에 어느 정도 난이도가 있는 프로젝트를 선택하고 싶었다.
고민 끝에 애니메이션 gif 파일을 검색하고 공유할 수 있는 Giphy 사이트를 클론하기로 했다.
오픈 api 가 제공되고 문서 또한 잘 만들어져 있었고 수 많은 gif, video data들을 다뤄야 했기에 data fetching, 성능 최적화 측면에서 많은 경험을 할 수 있을 것 같았다.
또한 최근 관심있었던 Skeleton ui를 비롯하여 페이지가 화려하게 구성되어 있어 css를 연습하기에도 용이하겠다는 생각이었다.
아직 완성을 하지는 못했지만, 추후 기능 추가와 리팩토링에 앞서 배포를 진행하였다.
concept by GIPHY
본 사이트는 미국의 giphy.com 사이트를 모티브로 하여 제작되었습니다.
www.jiphy.site
사용 기술 스택
- NextJs
- TypeScript
- Redux-toolkit
- React-query
- styled-components
- emotion
Good.
처음으로 성능 최적화를 위해 고민하고 리팩토링을 통해 Lighthouse 점수의 의미있게 향상시켰다.


Bad - 조급함
라이브러리를 도입할 때 성능과 기능, 프로젝트에서 필요한 기능 들을 고려하여 적합한 라이브러리를 찾아야하는 것처럼 API를 활용할때도 API에서 이러한 점들을 고려하여 적절하게 사용했어야 이번 프로젝트에서는 그렇지 못해 상당한 시간을 낭비했다.
오픈 API 라고 해서 제공된 리소스들이 사이트를 구현하는데 필요한 data들을 모두 적합한 형태로 제공하는 것이 아닐 수도 있는데, 그것을 인지하지 못하고 서비스 되고 있는 사이트와 동일한 data 뭉치를 가져오기 위해 지나치게 집착했던게 원인이었다. 프레임워크와 라이브러리를 사용하고 코드 퀄리티를 높이기 위해 data 내용의 동일성 여부가 중요하지 않은 부분인데, 이를 인지하지 못했다.
뿐만 아니라, 컴포넌트 재활용성을 높이기 위해 아토믹 디자인을 사용하여 프로젝트를 진행하였는데 컴포넌트를 무엇을 기준으로 재활용할지 어떤 요소들 반복사용할지 등에 대한 고민을 하지 않고 무작정 코드부터 작성하며 프로젝트를 진행하여 예상치 못한 사이드 이펙트들로이 발생하기도 하였다.
무작정 코드부터 짜는 습관을 버려야 겠다고 스스로 생각했지만, 이번 프로젝트에서도 이를 실천하지 못했던 것 같아서 아쉬운 마음이 들었다. 조급할수록 기초를 든든히 할 수 있도록 마인드셋을 다잡을 필요성을 느꼈다.
'프로젝트' 카테고리의 다른 글
| 웹 성능 최적화 - 1. 이미지 (0) | 2022.10.26 |
|---|---|
| 일주일만에 기획부터 배포까지?! (테오의 구글 스프린트 7기) (4) | 2022.04.30 |
| React | 프립 클론 프로젝트 (0) | 2022.01.28 |
| React | 마켓컬리 클론 프로젝트 (0) | 2022.01.19 |
