에러 메시지
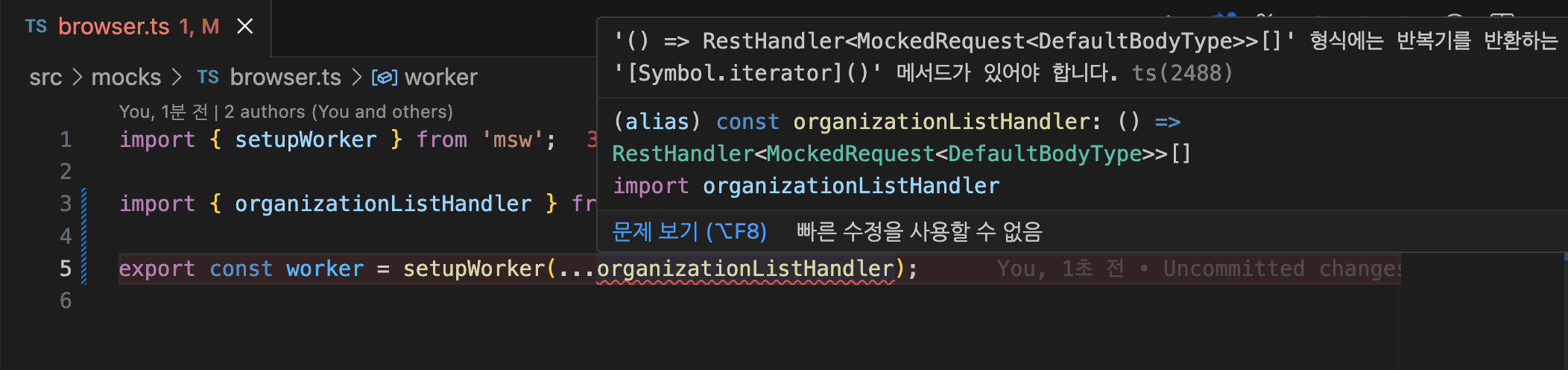
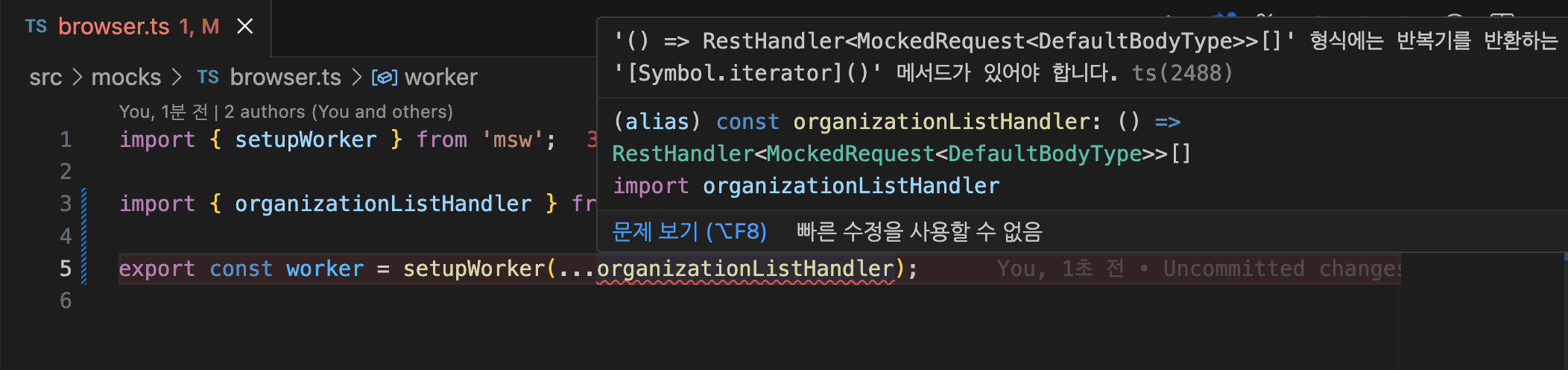
'() => RestHandler<MockedRequest<DefaultBodyType>>[]' 형식에는 반복기를 반환하는 '[Symbol.iterator]()' 메서드가 있어야 합니다.
ts(2488)
에러 발생 상황
이전에 두 프로젝트에서 msw 를 사용해보았기에 새로운 프로젝트에서도 가벼운 마음으로 msw 코드 작업을 시작하려는데!!! 딱 하고 저 에러 메시지에 막혀버렸다.
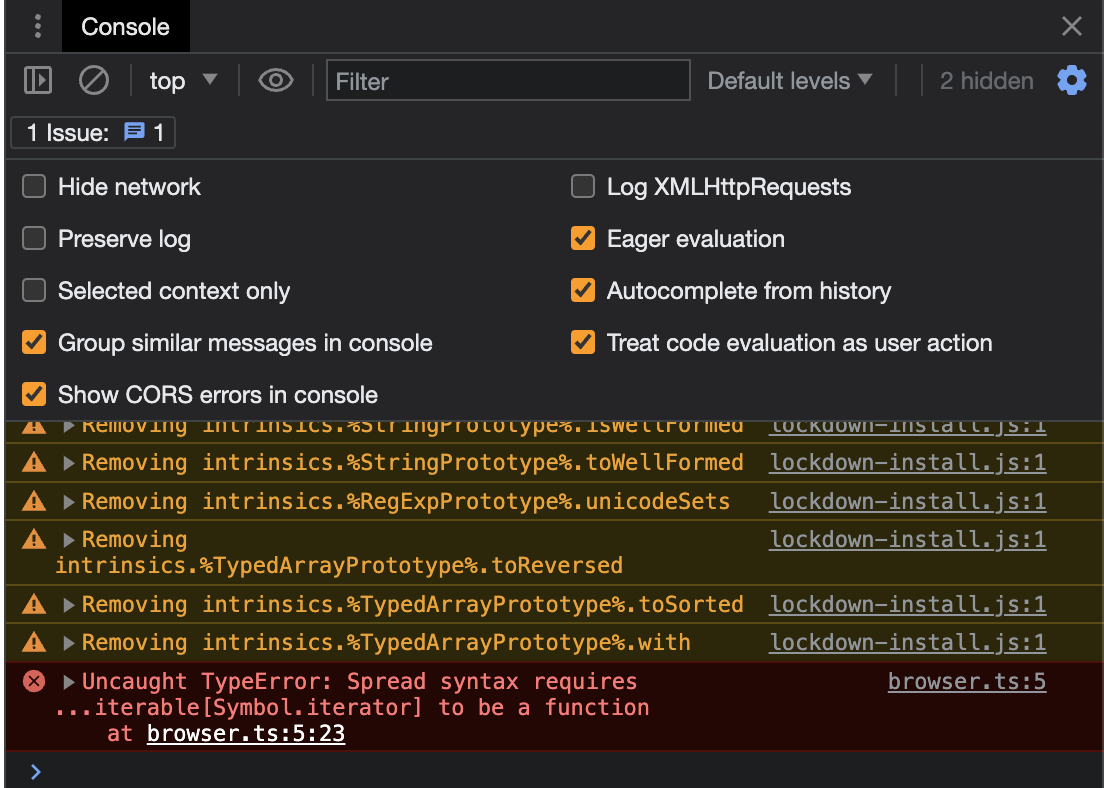
에러 발생 이미지 1

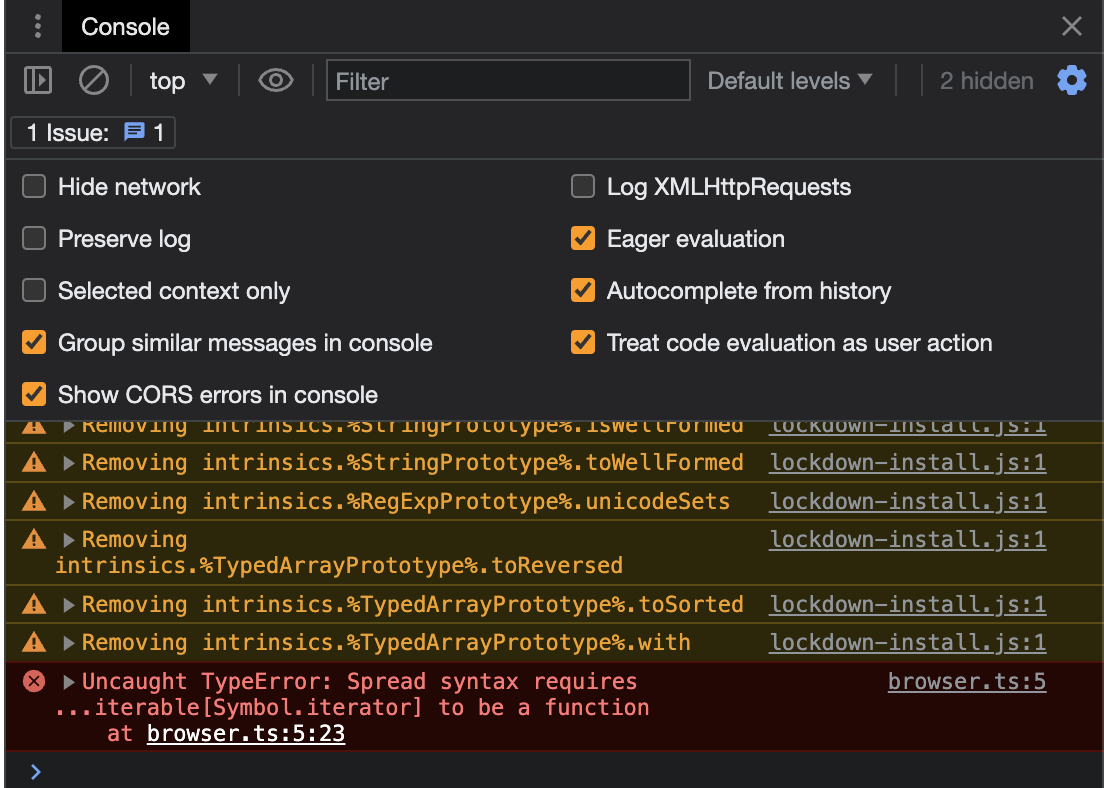
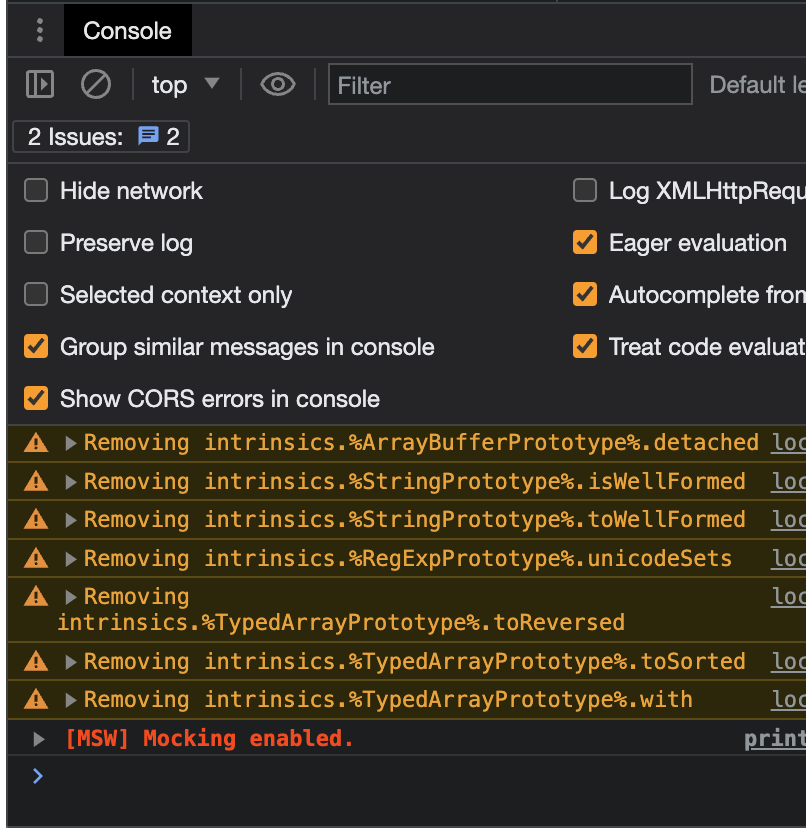
에러 발생 이미지 2

시도했던 방법
// 기존의 에러 코드
export const worker = setupWorker(...organizationListHandler);
// 수정해본 코드
export const worker = setupWorker(organizationListHandler);결과
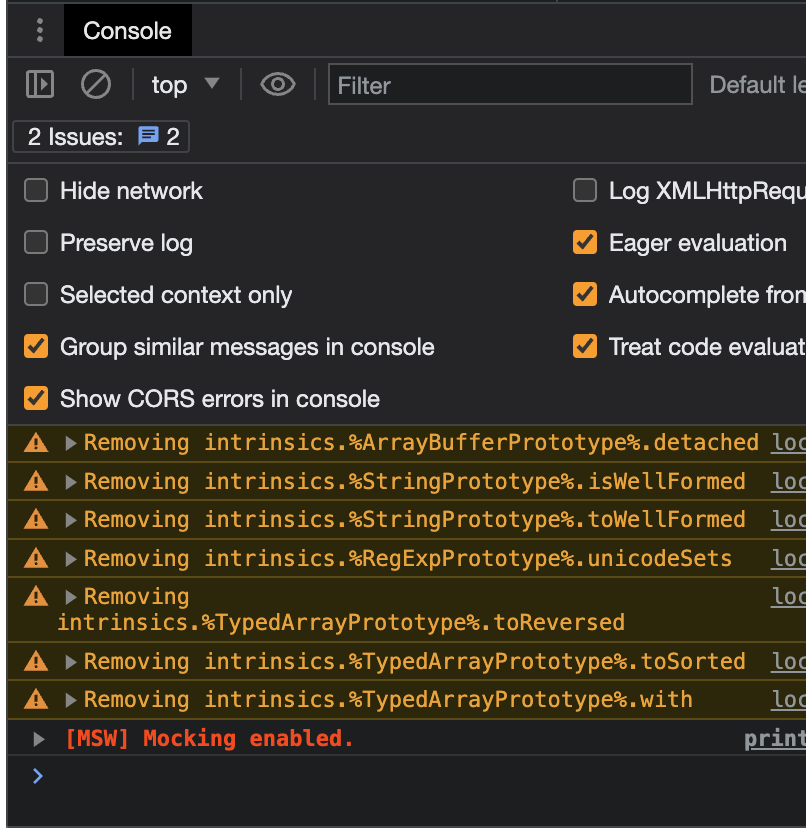
이렇게 수정을 하니 화면도 정상 출력되고 콘솔 창에 에러도 없이 Mocking Enable 메시지가 출력되었다.

하지만 같은 위치에(browser.ts 의 worker 선언부) 아래와 같은 에러 메시지가 출력되었다.
'() => RestHandler<MockedRequest<DefaultBodyType>>[]' 형식의 인수는 'RequestHandler<RequestHandlerDefaultInfo, MockedRequest<DefaultBodyType>, any, MockedRequest<DefaultBodyType>>' 형식의 매개 변수에 할당될 수 없습니다.
ts(2345)
해결방법
한동안 뜸하다 했더니..
오타로 인한 에러였다..
// 에러 코드
import { rest } from 'msw'
export const handlers = () => [
rest.post('/login', (req, res, ctx) => {
const { username } = req.body
return res(
ctx.json({
id: 'f79e82e8-c34a-4dc7-a49e-9fadc0979fda',
username,
firstName: 'John',
lastName: 'Maverick',
})
)
}),
]
// 해결
export const handlers = [
rest.post('/login', (req, res, ctx) => {
const { username } = req.body
return res(
ctx.json({
id: 'f79e82e8-c34a-4dc7-a49e-9fadc0979fda',
username,
firstName: 'John',
lastName: 'Maverick',
})
)
}),
]아무리 찾아도 안나와서 문득 혹시 어디서 오타가 난건가 싶어서 아무리 봐도 못찾아서,
예시 코드 복붙해보니 바로 해결되서 좀 더 자세히 살펴보니 발견..
3시간을 허공에..
하나를 하더라도 제대로 하고 넘어가야 한다는 팀장님의 말씀을 곱씹게 된다.
코드를 이해하고 구현하는게 아니라 복붙, 문서에 의존하면서 구현에 급급하다보니 발생한 실수..
'Error' 카테고리의 다른 글
에러 메시지
'() => RestHandler<MockedRequest<DefaultBodyType>>[]' 형식에는 반복기를 반환하는 '[Symbol.iterator]()' 메서드가 있어야 합니다.
ts(2488)
에러 발생 상황
이전에 두 프로젝트에서 msw 를 사용해보았기에 새로운 프로젝트에서도 가벼운 마음으로 msw 코드 작업을 시작하려는데!!! 딱 하고 저 에러 메시지에 막혀버렸다.
에러 발생 이미지 1

에러 발생 이미지 2

시도했던 방법
// 기존의 에러 코드
export const worker = setupWorker(...organizationListHandler);
// 수정해본 코드
export const worker = setupWorker(organizationListHandler);결과
이렇게 수정을 하니 화면도 정상 출력되고 콘솔 창에 에러도 없이 Mocking Enable 메시지가 출력되었다.

하지만 같은 위치에(browser.ts 의 worker 선언부) 아래와 같은 에러 메시지가 출력되었다.
'() => RestHandler<MockedRequest<DefaultBodyType>>[]' 형식의 인수는 'RequestHandler<RequestHandlerDefaultInfo, MockedRequest<DefaultBodyType>, any, MockedRequest<DefaultBodyType>>' 형식의 매개 변수에 할당될 수 없습니다.
ts(2345)
해결방법
한동안 뜸하다 했더니..
오타로 인한 에러였다..
// 에러 코드
import { rest } from 'msw'
export const handlers = () => [
rest.post('/login', (req, res, ctx) => {
const { username } = req.body
return res(
ctx.json({
id: 'f79e82e8-c34a-4dc7-a49e-9fadc0979fda',
username,
firstName: 'John',
lastName: 'Maverick',
})
)
}),
]
// 해결
export const handlers = [
rest.post('/login', (req, res, ctx) => {
const { username } = req.body
return res(
ctx.json({
id: 'f79e82e8-c34a-4dc7-a49e-9fadc0979fda',
username,
firstName: 'John',
lastName: 'Maverick',
})
)
}),
]아무리 찾아도 안나와서 문득 혹시 어디서 오타가 난건가 싶어서 아무리 봐도 못찾아서,
예시 코드 복붙해보니 바로 해결되서 좀 더 자세히 살펴보니 발견..
3시간을 허공에..
하나를 하더라도 제대로 하고 넘어가야 한다는 팀장님의 말씀을 곱씹게 된다.
코드를 이해하고 구현하는게 아니라 복붙, 문서에 의존하면서 구현에 급급하다보니 발생한 실수..
