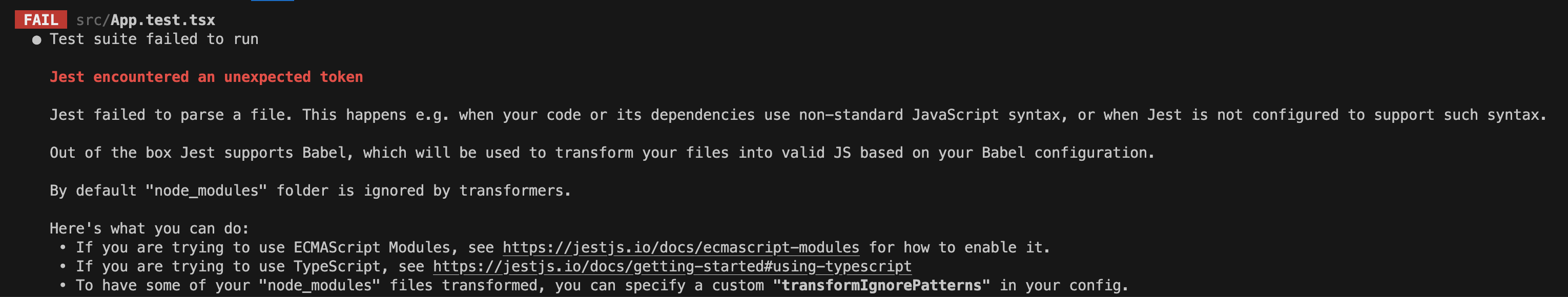
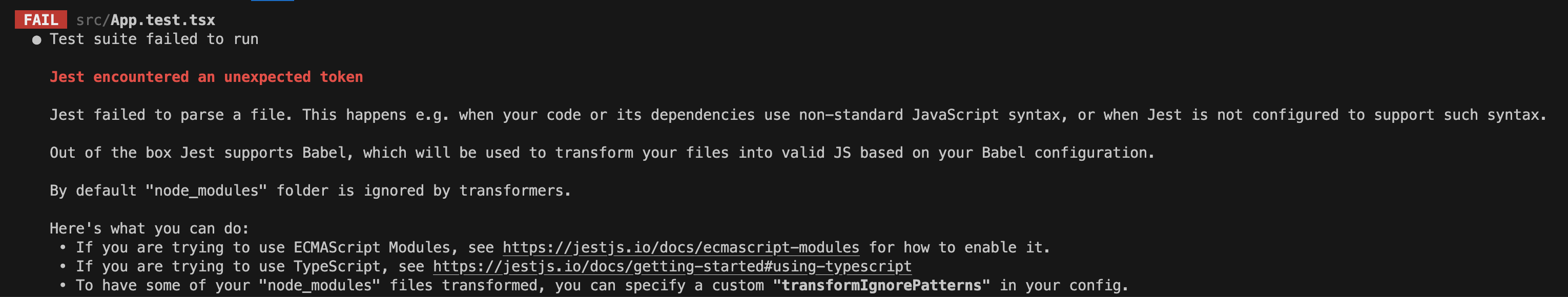
테스트 코드 작성을 연습해보기 위해 기존에 만들었던 Todo 프로젝트에서 App.test.tsx 파일을 생성하여 아래와 같은 테스트 코드를 작성하고 테스트 코드를 실행시키자 `Jest encountered an unexpected token` 에러가 발생했다.
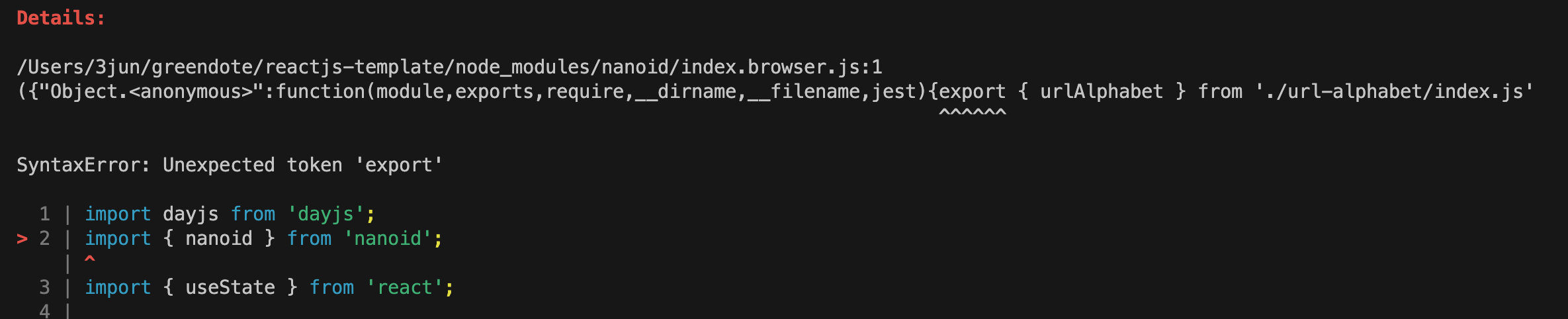
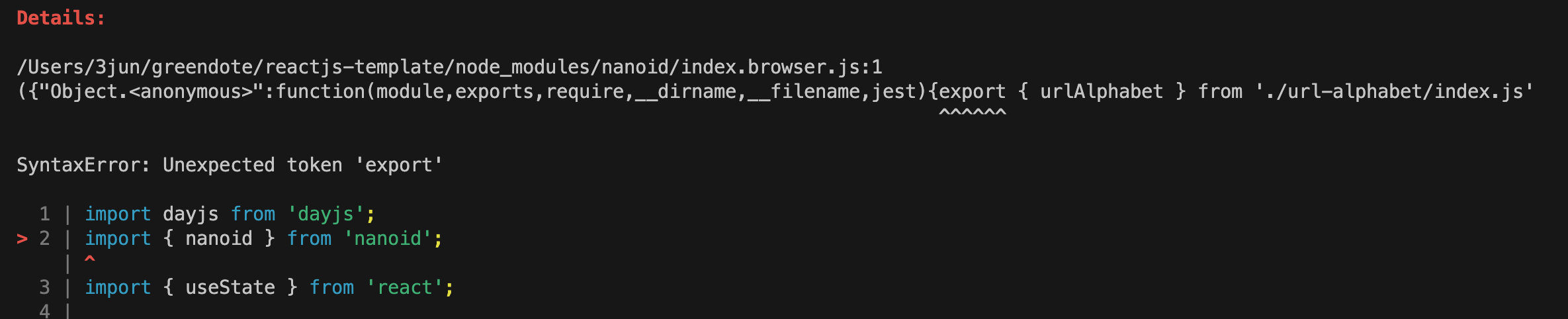
에러 메시지를 잘 살펴보니 nanoid 라이브러리를 export 하는데서 에러가 발생한 것으로 보였다.
import { render, screen } from '@testing-library/react';
import App from './App';
test('renders learn react link', () => {
render(<App />);
const linkElement = screen.getByText(/todolist/i);
expect(linkElement).toBeInTheDocument();
});에러 메시지


프로젝트 주요 라이브러리 버전
"react": "18.2.0"
"nanoid": "4.0.2"
"jest": "29.3.1"
"typescript": "4.6.4"
"ts-jest": "29.0.3",
"vite": "3.2.3"
에러 해결 방법
Jest 는 기본적으로 Node.js 모듈을 기반으로 동작하도록 설계되어 CommonJS(CJS) 모듈을 사용한다. 버전 27부터는 ESM(ECMASCript Modules)도 지원하는데 하여 import, export 문을 활용하여 ESM 구문을 활용할 수 있다고 하는데,
node_modules의 nanoid 파일에서 에러가 발생한 것으로 보아 nanoid 라이브러리에 사용된 js 코드를 jest 가 읽어오지 못해 발생한 에러로 추정되었다.
대부분 검색 결과 jest.config.js 에 transform 속성에 node_moudle 에 관한 코드를 추가하거나 transformIgnorePatterns 를 추가하여 node_module 폴더에서 nanoid 관련된 것을 무시하도록 코드를 추가하는 방법들이 많았다.
구글링 검색을 통한 여러 글에서 힌트를 얻어 다양한 코드를 추가해보았지만, 에러를 해결 할 수 없었고 짐작했던 문제와 유사하게 stack overflow 일부 답변에서 최신의 js 문법을 컴파일 하지 못해 발생한 문제라며 babel 을 활용하여 해결하는 방법을 확인했으나 타입스크립트 기반의 프로젝트였고, 회사 개발환경에 적응하기 위해 사내 템플릿 코드를 기반으로 작성했기 때문에 임의로 내가 babel 을 추가하고 설정을 건드리는 방법을 사용할 수는 없었다.
nanoid 깃허브에서 다른 라이브러리 설치나 설정 파일을 수정하지 않고 해결할 수 있는 방법을 우연히 찾아서 해결할 수 있었다.
jest.mock("nanoid", () => { return {
nanoid : ()=>{}
} });
// use mock in setupTests.js of jest
참고자료
- https://github.com/ai/nanoid/issues/395#issuecomment-1458166963 ✅
- https://dev.to/bytebodger/how-i-fixed-the-unexpected-token-error-in-jest-4o1j
- https://inpa.tistory.com/entry/JEST-%F0%9F%93%9A-%EB%AA%A8%ED%82%B9-mocking-jestfn-jestspyOn
'Error' 카테고리의 다른 글
테스트 코드 작성을 연습해보기 위해 기존에 만들었던 Todo 프로젝트에서 App.test.tsx 파일을 생성하여 아래와 같은 테스트 코드를 작성하고 테스트 코드를 실행시키자 `Jest encountered an unexpected token` 에러가 발생했다.
에러 메시지를 잘 살펴보니 nanoid 라이브러리를 export 하는데서 에러가 발생한 것으로 보였다.
import { render, screen } from '@testing-library/react';
import App from './App';
test('renders learn react link', () => {
render(<App />);
const linkElement = screen.getByText(/todolist/i);
expect(linkElement).toBeInTheDocument();
});에러 메시지


프로젝트 주요 라이브러리 버전
"react": "18.2.0"
"nanoid": "4.0.2"
"jest": "29.3.1"
"typescript": "4.6.4"
"ts-jest": "29.0.3",
"vite": "3.2.3"
에러 해결 방법
Jest 는 기본적으로 Node.js 모듈을 기반으로 동작하도록 설계되어 CommonJS(CJS) 모듈을 사용한다. 버전 27부터는 ESM(ECMASCript Modules)도 지원하는데 하여 import, export 문을 활용하여 ESM 구문을 활용할 수 있다고 하는데,
node_modules의 nanoid 파일에서 에러가 발생한 것으로 보아 nanoid 라이브러리에 사용된 js 코드를 jest 가 읽어오지 못해 발생한 에러로 추정되었다.
대부분 검색 결과 jest.config.js 에 transform 속성에 node_moudle 에 관한 코드를 추가하거나 transformIgnorePatterns 를 추가하여 node_module 폴더에서 nanoid 관련된 것을 무시하도록 코드를 추가하는 방법들이 많았다.
구글링 검색을 통한 여러 글에서 힌트를 얻어 다양한 코드를 추가해보았지만, 에러를 해결 할 수 없었고 짐작했던 문제와 유사하게 stack overflow 일부 답변에서 최신의 js 문법을 컴파일 하지 못해 발생한 문제라며 babel 을 활용하여 해결하는 방법을 확인했으나 타입스크립트 기반의 프로젝트였고, 회사 개발환경에 적응하기 위해 사내 템플릿 코드를 기반으로 작성했기 때문에 임의로 내가 babel 을 추가하고 설정을 건드리는 방법을 사용할 수는 없었다.
nanoid 깃허브에서 다른 라이브러리 설치나 설정 파일을 수정하지 않고 해결할 수 있는 방법을 우연히 찾아서 해결할 수 있었다.
jest.mock("nanoid", () => { return {
nanoid : ()=>{}
} });
// use mock in setupTests.js of jest
참고자료
- https://github.com/ai/nanoid/issues/395#issuecomment-1458166963 ✅
- https://dev.to/bytebodger/how-i-fixed-the-unexpected-token-error-in-jest-4o1j
- https://inpa.tistory.com/entry/JEST-%F0%9F%93%9A-%EB%AA%A8%ED%82%B9-mocking-jestfn-jestspyOn
