CORS 에러
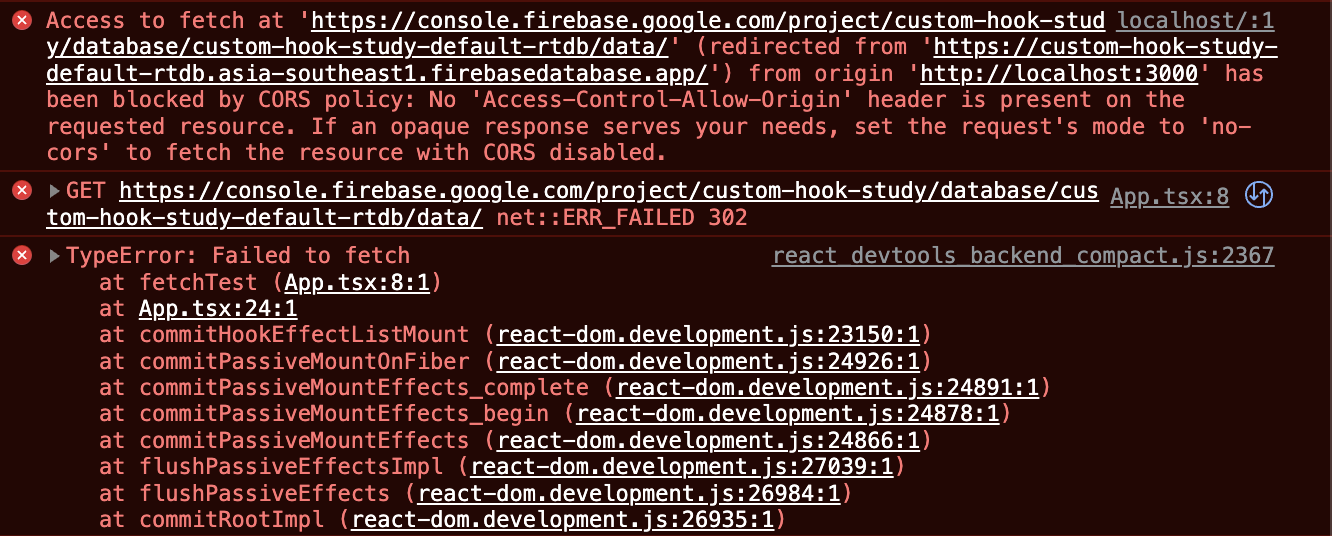
Firebase Realtime Database 프로젝트를 생성하고 json 파일을 추가하여 초기 data를 넣어준 뒤 호기롭게 get request 를 날려보았으나 아래와 같이 CORS 에러가 발생하면서 response를 받을 수 없었다.

시도했던 방법
프론트 서버는 localhost 이며, Firebase 의 실시간 db는 당연히 localhost가 아닐테니 발생하는 에러라고 짐작했다.
mock API를 사용하기 위해 프록시 서버를 구성하는 것은 맞지 않는 것 같았고,
크롬 확장 프로그램을 사용하는 것은 만약 해당 API를 여러사람과 공유해야하는 경우 모든 사람들이 확장 프로그램을 설치하고 사용해야하기에 비효율적이라고 생각하였다.
결론은 헤더를 추가하여 해결할 수 있는 방법을 찾기로 했다.
1. Firebase Authentification 에서 localhost 에 권한 부여하기
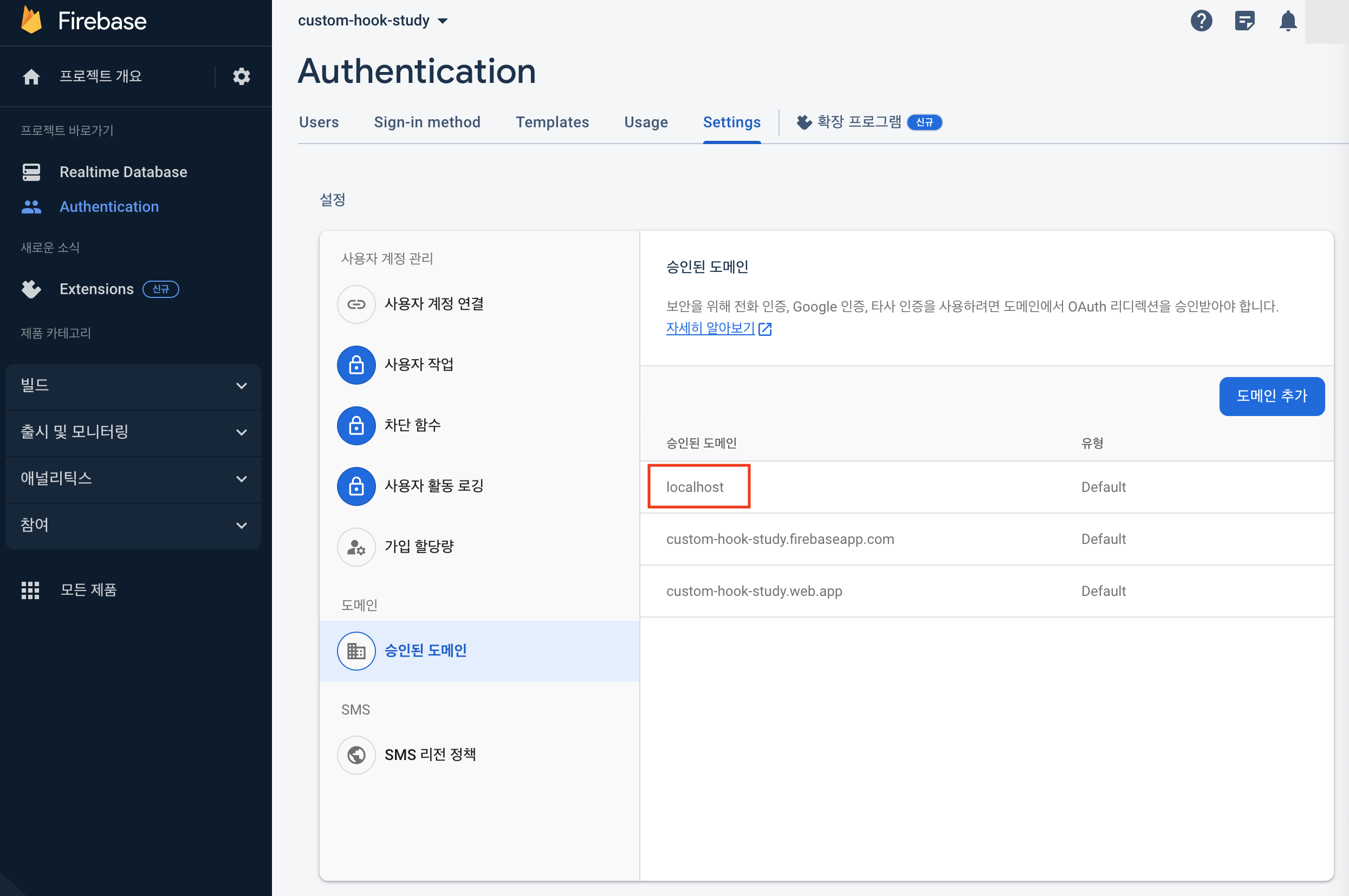
해당 프로젝트 콘솔에서 Authentification 메뉴 클릭 -> settings 탭 클릭 -> 승인된 도메인 메뉴 클릭
이 곳에 localhost 를 추가해주면 된다

. 하지만 확인해보니 이미 잘 추가되어 있는 상태였다.

2. Firebase Realtime Database 규칙 수정
Firebase 실시간 데이터베이스 보안 규칙 이해
Google I/O 2023에서 Firebase의 주요 소식을 확인하세요. 자세히 알아보기 의견 보내기 Firebase 실시간 데이터베이스 보안 규칙 이해 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장
firebase.google.com
위 공식 문서를 보니 Firebase 인증을 사용하여 앱에 로그인 한 사용자에 따라 권한을 부여할 수 있다.
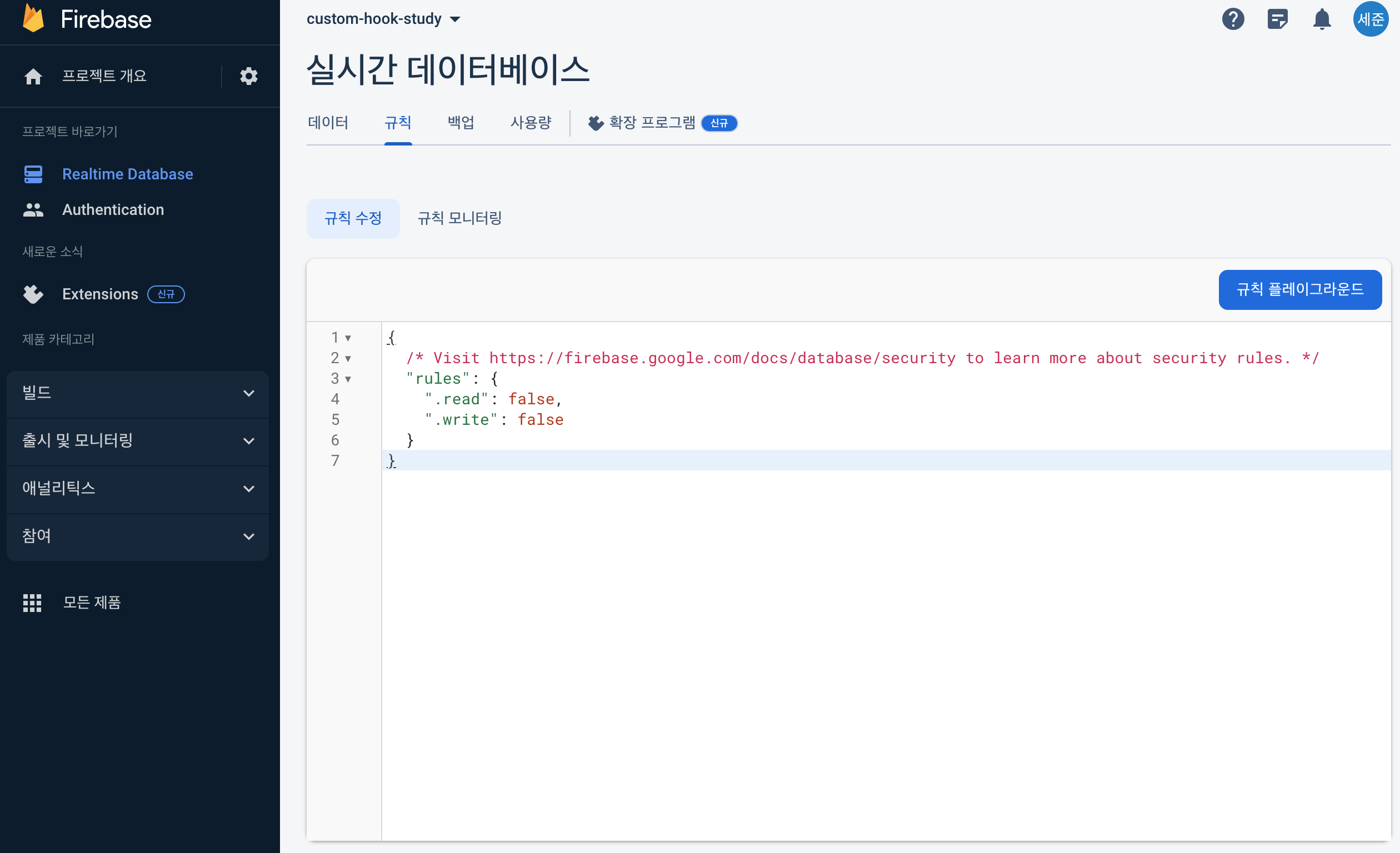
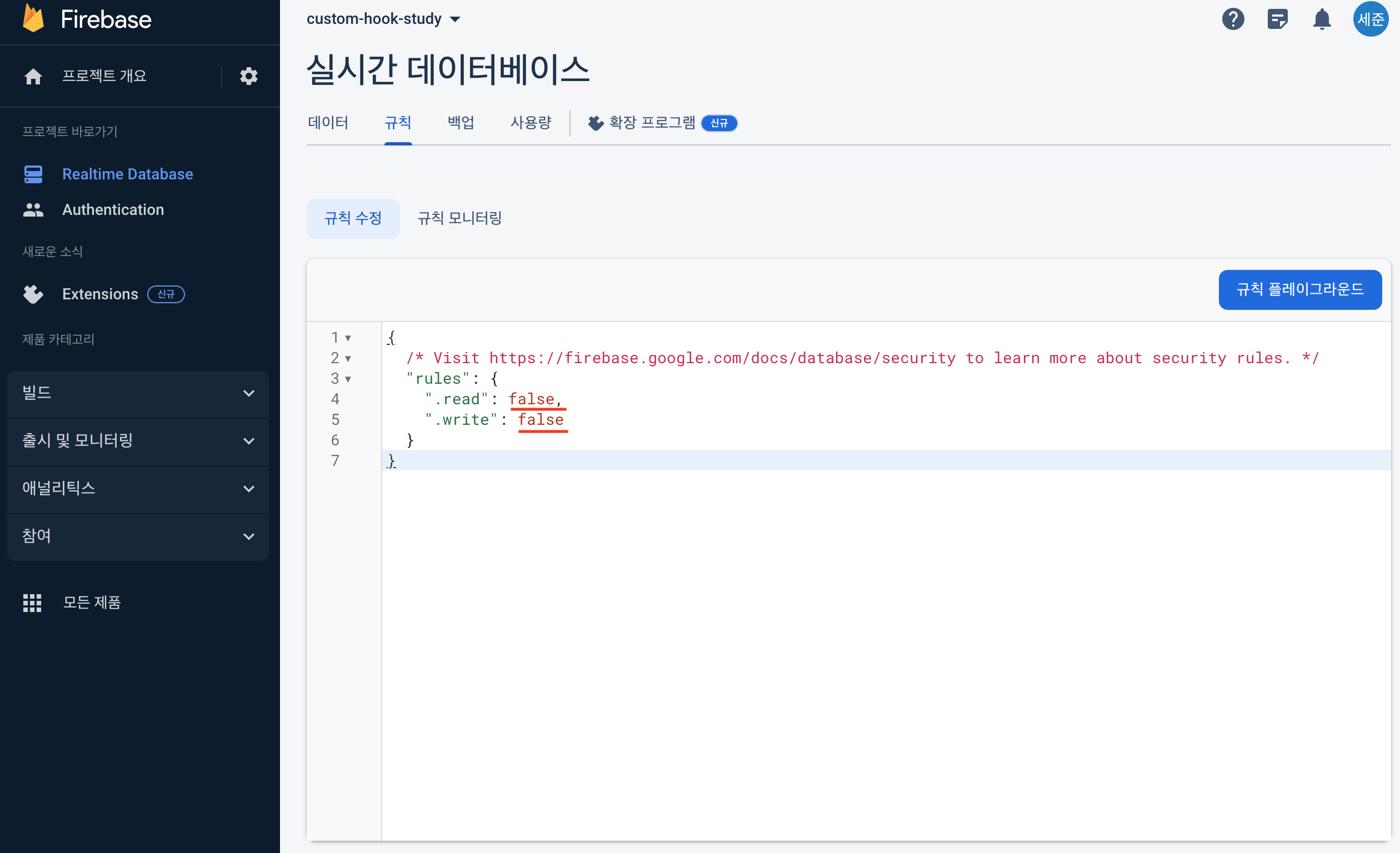
내 프로젝트의 규칙을 확인해보니 false 로 되어 있어, 누구든 권한이 없도록 세팅이 되어 있어 에러가 발생하는 것인가 싶었다.

위 규칙에서 read, write 의 값이 모두 false 로 되어 있어 모든 사용자에 대해 DB 읽기와 쓰기에 대한 권한이 존재하지 않았다.
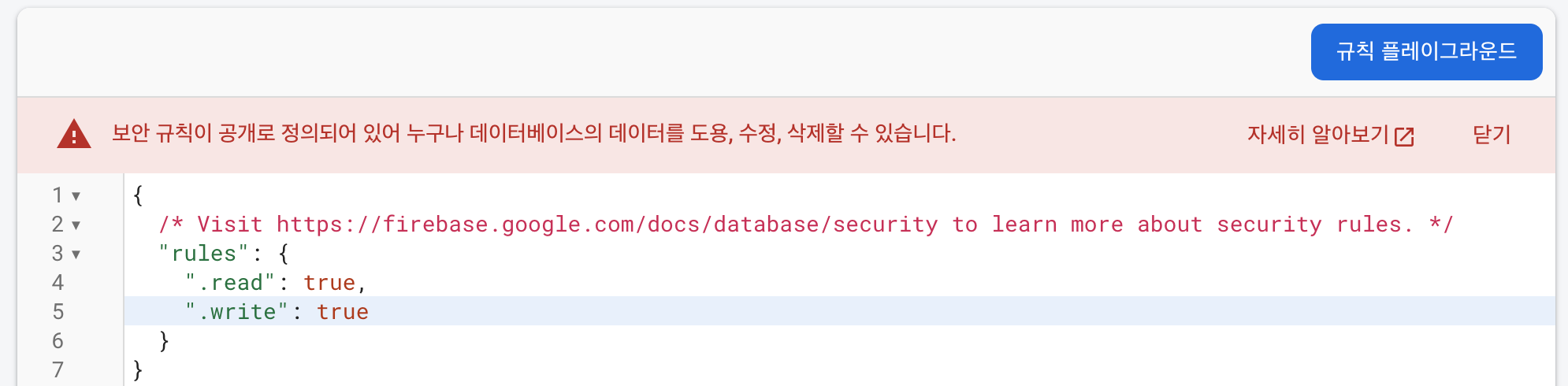
이 값을 모두 true로 변경하니 아래 와 같이 찝찝한 warning이 출력되었지만, 개발단계에서만 사용할 예정이니 그냥 넘어가기로 한다.

하지만 역시나 해결되지 않았다.
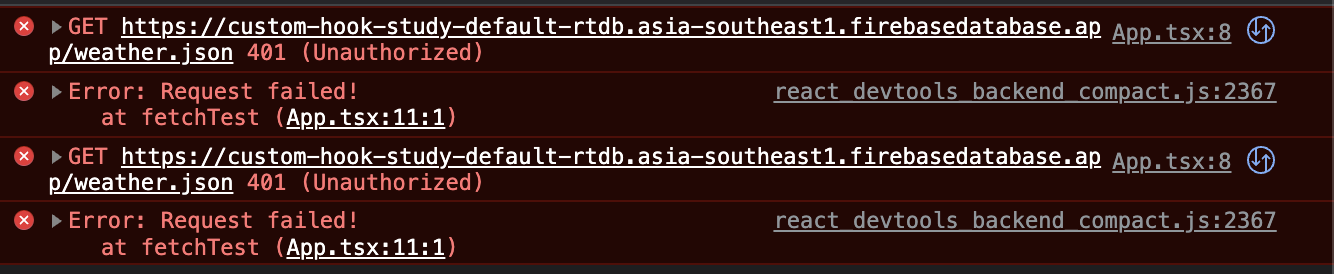
401 Unauthorized Error
보통은 에러가 해결되지 않으면 수정했던 파일은 되돌려놓는게 맞지만, 이 부분을 그럴 필요가 없다. CORS 에러를 해결하더라도 규칙의 모든 값들이 false로 되어있다면, 위에서 짐작한 것과 같이 모든 사용자가 DB에 대한 권한이 존재하지 않으므로 본인 역시 데이터를 요청할 때 401 Unauthorized 에러가 발생하기 때문이다.

해결 방법
해결 방법은 엉뚱한 곳에 있었다.
const fetchTest = async () => {
try {
const response = await fetch('https://custom-hook-study-default-rtdb.asia-southeast1.firebasedatabase.app/')
if (!response.ok) {
throw new Error('Request failed!');
}
const data = await response.json();
console.log(data)
} catch (error){
console.error(error)
}
}
useEffect(() => {
fetchTest()
},[])원인은 url에 존재했다. 파이어베이스 실시간 데이터베이스에서 데이터를 가져올 때 파이어베이스 url에 어떤 데이터를 가져올 지, 명시를 해주었어야 했다.

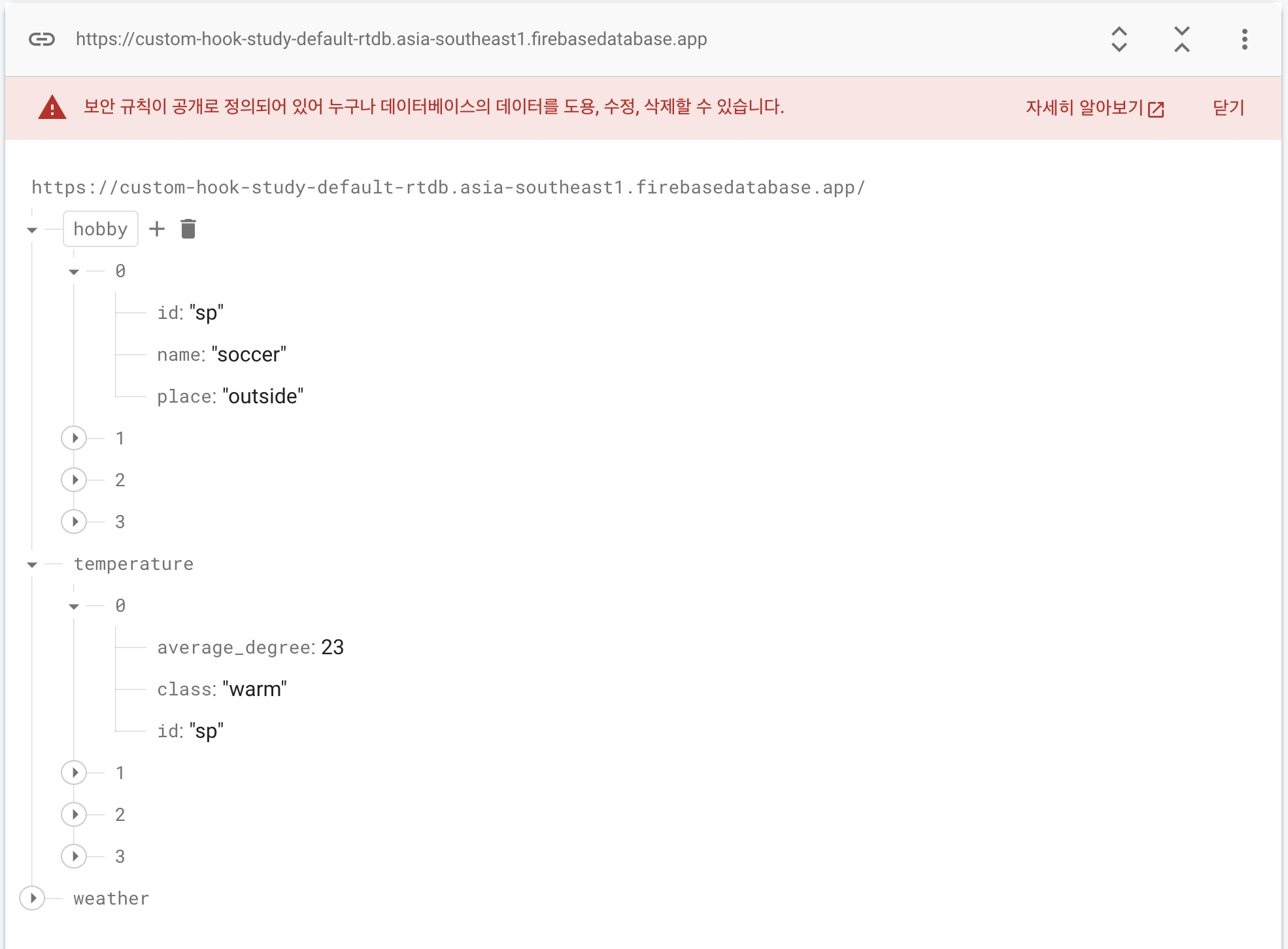
이런식으로 DB 구조가 되어 있다면
파이어베이스의 url (https://custom-hook-study-default-rtdb.asia-southeast1.firebasedatabase.app/)
뒤에 어떤 데이터를 가져오고 싶은지 명시를 해줘야 한다.
예를 들어 hobby 데이터를 가져오고 싶다면
https://custom-hook-study-default-rtdb.asia-southeast1.firebasedatabase.app/hobby.json
temperature 데이터를 가져오고 싶다면
https://custom-hook-study-default-rtdb.asia-southeast1.firebasedatabase.app/temperature.json
위 처럼 원하는 data key 값과 뒤에 꼭 .json 을 붙여주어야 한다.
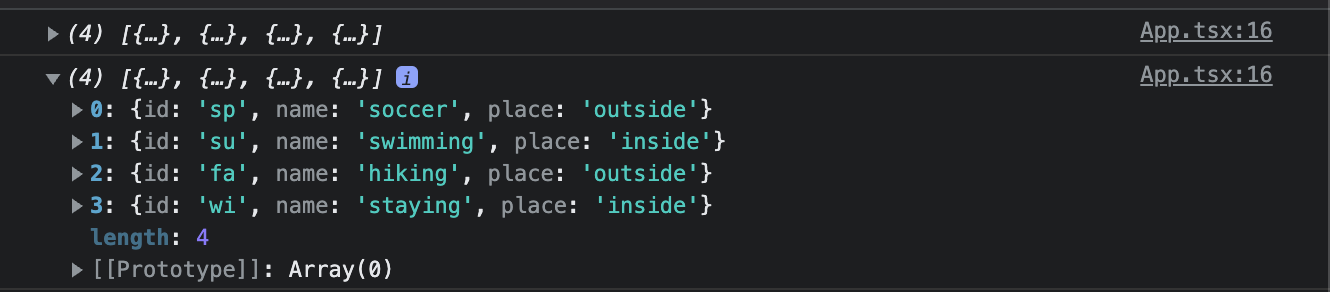
여기까지 수정을 하고 나니 데이터가 정상적으로 잘 불러와졌다.

⭐️⭐️⭐️
결론은 문서를 꼼꼼히 확인하고 사용법을 인지하지 못해 발생한 문제였다..
업무에서도 공부할 때도 항상 디테일을 놓치지 않도록 주의하자..
만약 파이어베이스 실시간 데이터 베이스가 아니라 스토리지를 사용한다면 아래 게시글을 참조해볼 수 있겠다.
firebase CORS 에러 Response to preflight request doesn't pass access control check ~
어떤 에러? 파이어베이스 스토리지에 이미지 업로드를 구현하던 중 CORS 에러를 만나게 되었다. Access to XMLHttpRequest at '~~' from origin 'http://localhost:3000' has been blocked by CORS policy: Response to preflight reques
i-ten.tistory.com
